文章详情页
javascript - echart 两条折线图如何默认只显示一条,另一条隐藏呢
浏览:180日期:2023-12-02 13:54:53
问题描述
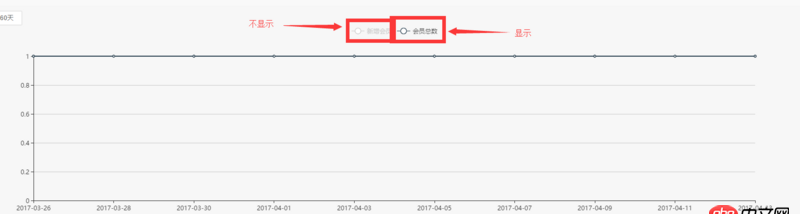
echart 两条折线图如何默认只显示一条,另一条隐藏呢

问题解答
回答1:legend → selectedMode 设置成'single'就行了http://echarts.baidu.com/opti...
回答2:设置lengend.data 值
legend: {data:[’会员总数’] },
这样就只会显示会员总数这个图例
回答3:legend.selected Object图例选中状态表。示例:
selected: { // 选中’系列1’ ’系列1’: true, // 不选中’系列2’ ’系列2’: false}
echarts 文档
标签:
JavaScript
排行榜
![dockerfile - [docker build image失败- npm install]](http://www.haobala.com/attached/image/news/202311/1028105a80.png)
 网公网安备
网公网安备