文章列表

-
- css右浮动字的顺序颠倒了
- 问题描述<style>*{ margin:0; padding:0; list-style:none;}img{ border:0;}.header{ width:100%; background:#11192c;}.nav{ width:1000px; margin:0 auto; o...
- 日期:2022-06-22
- 浏览:130

-
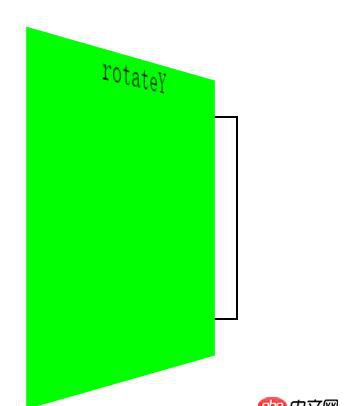
- 前端 - 请教一下CSS3中translateZ和rotateY书写顺序的问题
- 问题描述<!DOCTYPE html><html><head><meta charset='utf-8'><title>...
- 日期:2023-07-22
- 浏览:196

-
- css3 - css如何实现素描描边效果
- 问题描述css如何实现这样的秒变效果呢不用给这种复杂的图形描边,只要给一个p的border描边就行当鼠标进入就给这个p的border加一个描边的效果,现在是直接的显示隐藏,感觉不好...
- 日期:2023-07-13
- 浏览:144

-
- css3 - 自适应高度问题
- 问题描述如何在父级p高度是auto的情况下,子级p为父级p的一半,子级p里面有个图片高度为60(图片自己的高度,并没有给图片高度)。有没有实现的可能...
- 日期:2023-06-26
- 浏览:140

-
- 兼容性 - 对于动态生成的页面或者网页插件,怎样让ie7,8支持css3的圆角,阴影?
- 问题描述我尝试过使用PIE.htc来解决ie7,8对css3特性的支持问题,但针对于本地的html页面是可行的,放到服务器上,就失效了。目前应用到圆角的有两个地方,一个是网页插件,...
- 日期:2023-08-10
- 浏览:137

-
- css3 - 纯css实现点击特效
- 问题描述怎么用纯css实现和按钮一样的点击一次,然后改变样式?听说是用伪元素target,不过我不知道怎么操作 ...
- 日期:2023-06-28
- 浏览:124

-
- css - 移动端字体设置问题
- 问题描述属于混合开发,写的页面嵌套在原生的壳子里面,我设置的字体不生效body { font-family: -apple-system, BlinkMacSystemFon...
- 日期:2022-11-12
- 浏览:114

-
- css3 - css小三角定位
- 问题描述<p>文字<span class='triangle-down'></span></p>.triangle-down { ...
- 日期:2023-06-27
- 浏览:96

-
- css3 - 有什么方法可以看到 的css样式啊
- 问题描述发现sf的源代码中的css样式看不了,有什么方式可以看呢问题解答回答...
- 日期:2023-07-31
- 浏览:163

-
- CSS3 动画是表现还是行为?
- 问题描述我们常说表现、内容、行为要分离,在CSS3之前时我们分辨得很清楚。但是现在发现利用CSS3你可以做纯CSS的选项卡,纯CSS的下拉菜单,可以实现缓动效果,动画效果,利用 i...
- 日期:2023-08-11
- 浏览:136
排行榜

 网公网安备
网公网安备