文章列表

-
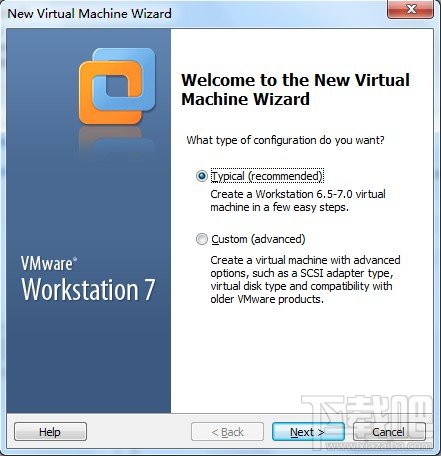
- VMware中如何安装Ubuntu
- VMWare是一个“虚拟 PC”软件。vmware使你可以在一台机器上同时运行二个或更多 Windows、DOS、LINUX 系统。与“多启动”系统相比,VMWare采用了完全不同的概念。多启动系统在一个时刻只能运行一个系统,在系统切换时需要重新启动机器。VMWare是真正“同时”运行,多个操作系统...
- 日期:2024-11-25
- 浏览:226

-
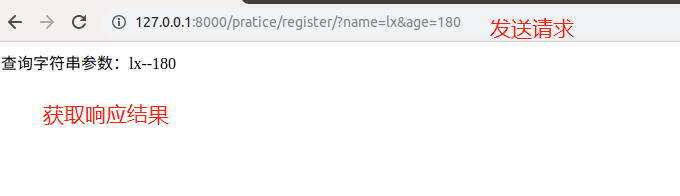
- Django使用HTTP协议向服务器传参方式小结
- 目录1.查询字符串数据(query string):2. 提取请求体数据2.1 表单类型请求体数据(Form Data)2.2 非表单类型请求体数据(Non-Form Data):JSON3. URL路径参数:提取URL路径中的特定部分数据3.1 path()提取路径参数3.2 re_path()提...
- 日期:2024-11-25
- 浏览:21

-
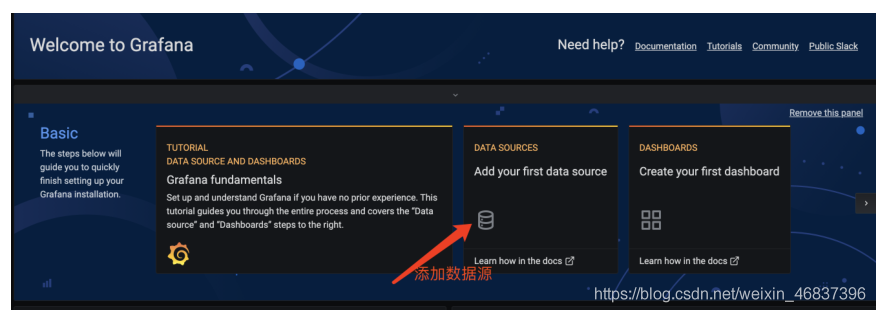
- Docker 部署 Prometheus的安装详细教程
- 目录1.安装Node Exporter2.安装cAdvisor3.安装 Prometheus Server4.创建运行Grafana5.添加监控模板6.键值查询7.使用Prometheus监控8.各个监控项的含义9.Prometheus UI中Target表达式查询10.安装blackbox_exp...
- 日期:2024-11-25
- 浏览:19

-
- 使用 kind 和 Docker 启动本地的 Kubernetes环境
- 介绍你曾经花过一整天时间尝试入门Kubernetes吗?多亏最近新出现的一些工具,你可以不用再为此大费周章了。这篇文章中,我将向你展示使用 kind 在单个 Docker 容器中启动一个集群的步骤。什么是 kind 因为 kind 是 go 语言实现的,请确保安装了最新版本的 golang。根据开发...
- 日期:2024-11-25
- 浏览:16

-
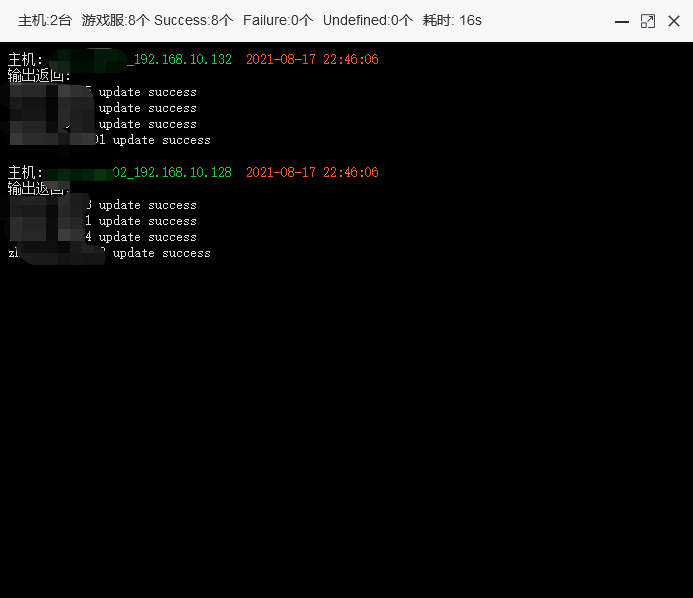
- Django中如何使用Channels功能
- 目录一、什么是WebSocket二、什么是Channels三、Django中使用Channel四、前端Websocket使用五、测试Channels功能前言:最近后台写游戏更新版本功能,简单就是前端发送更新请求,后端需要对很多台服务器进行更新和各种操作,本来想着实现不难,后来发现因为后端需要执行很长...
- 日期:2024-11-25
- 浏览:10

-
- docker /var/lib/docker/aufs/mnt 目录清理方法
- 公司的服务是用的docker ,发现磁盘man了,然后执行下面的命令就搞定了1、创建脚本文件vi cleandocker.sh内容如下:#!/bin/shecho '==================== start clean docker containers logs ===========...
- 日期:2024-11-25
- 浏览:13

-
- 删除docker里建立容器的操作方法
- 怎么删除docker里建立的容器1、首先使用docker -s -a命令列出所有容器# docker ps -aCONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMESf2582758af13 ubuntu '/bin/ba...
- 日期:2024-11-25
- 浏览:16

-
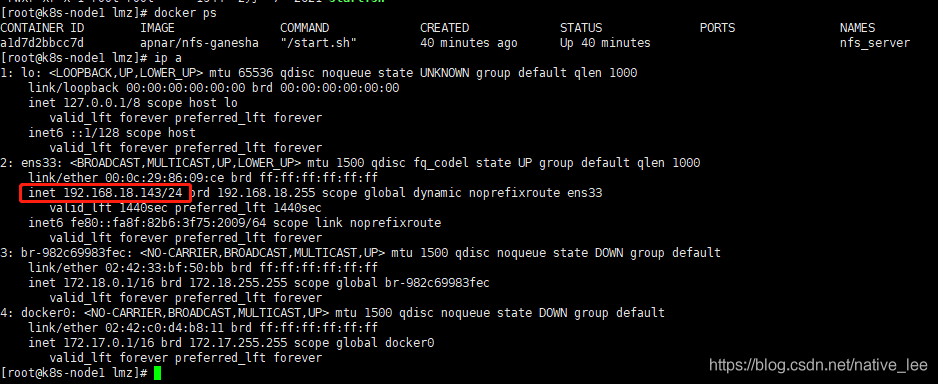
- 使用Docker的NFS-Ganesha镜像搭建nfs服务器的详细过程
- 目录一、NFS-Ganesha的简介二、NFS-Ganesha的配置三、NFS-Ganesha容器的使用3.1 NFS-Ganesha的服务端搭建3.2 NFS-Ganesha的客户端使用四、参考资料NFS-Ganesha3镜像的说明及使用一、NFS-Ganesha的简介 NFS-Ga...
- 日期:2024-11-25
- 浏览:4

-
- docker容器调用yum报错的解决办法
- dockerfile里或者在容器里执行yum,报错,找不到源(invalid baseurl xxx),但是宿主机上执行yum是没问题的啊,为什么?因为不论是dockerfile使用RUN关键字执行yum还是直接进入到容器里面执行yum,它们都是使用的docker镜像里面的源(CentOS是在路径/...
- 日期:2024-11-25
- 浏览:16

-
- IntelliJ IDEA调整字体大小的方法
- IntelliJ IDEA是一款操作便捷的Java集成开发环境,该软件界面美观时尚,给用户提供了编码辅助功能,通过使用这个功能,用户可以不用进行任何的输入就能够实现代码的自动生成,从而提高用户的工作效率。在使用这款软件进行编程开发的过程中,输入代码是最基本的操作。而在编辑代码的时候,如果代码显示的字...
- 日期:2024-11-24
- 浏览:103
排行榜

 网公网安备
网公网安备