文章列表

-
- angular.js使用$resource服务把数据存入mongodb的问题。
- 问题描述求大神解答啊单独输出scope.code scope.name,这些都是有值的。。但是为什么console的内容是{object object}],而且存入数据库也是失败...
- 日期:2024-10-21
- 浏览:635

-
- nignx - docker内nginx 80端口被占用
- 问题描述[root@8f52078ea4e6 config]# nginxnginx: [emerg] bind() to 0.0.0.0:80 failed (98: Addre...
- 日期:2024-10-20
- 浏览:614

-
- docker安装后出现Cannot connect to the Docker daemon.
- 问题描述系统:ubuntu16.04我是按照docker的文档上安装的 https://docs.docker.com/linux/step_one/安装完成后docker的ps ...
- 日期:2024-10-20
- 浏览:674

-
- angular.js - angular内容过长展开收起效果
- 问题描述1.p中的内容过长,当内容过长,超过两行的显示时,出现一个【展示】标签,展开之后内容最后面出现【收起】标签,类似于QQ空间发表的说说,长了显示全文,完了还可以收起来的效果,...
- 日期:2024-10-20
- 浏览:570

-
- 关于docker下的nginx压力测试
- 问题描述背景环境,在docker官网拉取了ngingx:1.11.1的版本镜像,启动一个容器进程。本地宿主机用yum安装了nginx 1.11.3的版本两个配置是一样的worker...
- 日期:2024-10-20
- 浏览:656

-
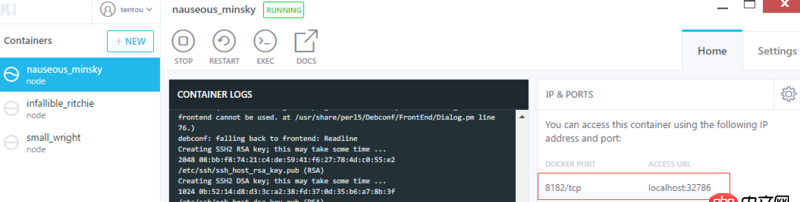
- 为什么我ping不通我的docker容器呢???
- 问题描述我是win10系统,我给docker其中一个容器做了端口映射,如图,但是我在win10主机上C:Userstentou>telnet localhost 32786正...
- 日期:2024-10-20
- 浏览:652

-
- Docker for Mac 创建的dnsmasq容器连不上/不工作的问题
- 问题描述在使用docker for mac构建了一个dnsmasq的Container, 但是发现53端口似乎无法连接, 使用dig各种超时这是dockerfileFROM cen...
- 日期:2024-10-20
- 浏览:671

-
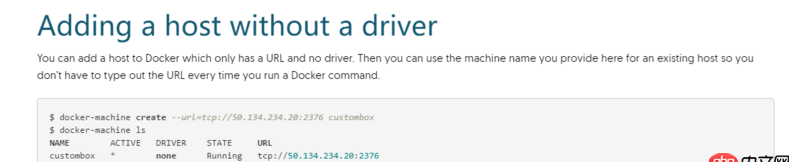
- docker-machine添加一个已有的docker主机问题
- 问题描述根据官方文档,在docker-machine通过url添加一个docker主机,命令如下但在我使用的时候出现语法错误?我的192.168.20.108启用了tcp配置的[r...
- 日期:2024-10-20
- 浏览:621

-
- docker镜像push报错
- 问题描述服务器上的registry已经启动了看了下文档要使用Insecure Registry要添加DOCKER_OPTS='--insecure-registry myregis...
- 日期:2024-10-20
- 浏览:604

-
- angular.js - angularjs的自定义过滤器如何给文字加颜色?
- 问题描述这是过滤器:app.filter(’ifLogin’, function () { return function (target) {if (tar...
- 日期:2024-10-20
- 浏览:541
排行榜

 网公网安备
网公网安备