文章详情页
angular.js - angularjs的自定义过滤器如何给文字加颜色?
浏览:2867日期:2024-10-20 18:43:31
问题描述
这是过滤器:
app.filter(’ifLogin’, function () { return function (target) {if (target == '0') { return '在职';} else { return '离职';} }});
这是现实的部分:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td>{{ x.status|ifLogin }}</td></tr>
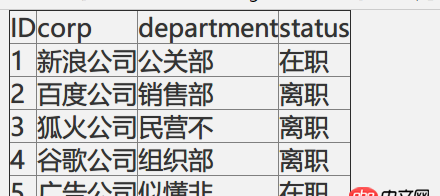
展示显示结果:
问题,如果让在职显示绿色,离职显示红色!!!??angular有没有什么方便的做法吗?
问题解答
回答1:这个需求,颜色的部分用过滤器不合适,用ng-class或者ng-style更方便,譬如:
<tr ng-repeat='x in datas'> <td>{{ x.id }}</td> <td>{{ x.corp}}</td> <td>{{ x.department }}</td> <td ng-style='{color: x.status === ’0’ ? ’green’ : ’red’}'>{{ x.status |ifLogin }}</td></tr>
相关文章:
1. python相关问题求解决,有偿2. docker不显示端口映射呢?3. dockerfile - [docker build image失败- npm install]4. javascript - Webpack 关于less依赖的问题5. node.js - nodejs+express+vue6. javascript - vue2.0中使用vue2-dropzone的demo,vue2-dropzone的github网址是什么??百度不到。7. javascript - 怎么用flatlist替换scrollview?8. 布局 - android 微信切换栏9. webgl - android上类似汽车之家的3d全景照片怎么实现10. html5 - iOS的webview加载出来的H5网页,怎么修改html标签select的样式字体?
排行榜
![dockerfile - [docker build image失败- npm install]](http://www.haobala.com/attached/image/news/202311/1028105a80.png)
 网公网安备
网公网安备