文章详情页
angular.js - angular内容过长展开收起效果
浏览:2840日期:2024-10-20 17:39:36
问题描述
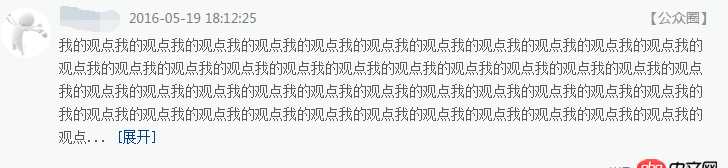
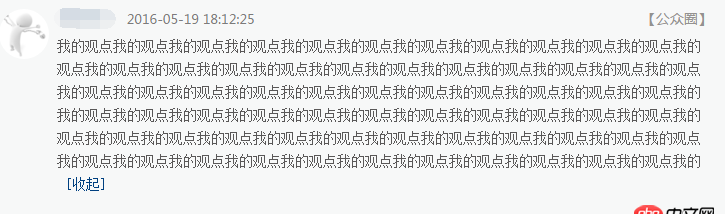
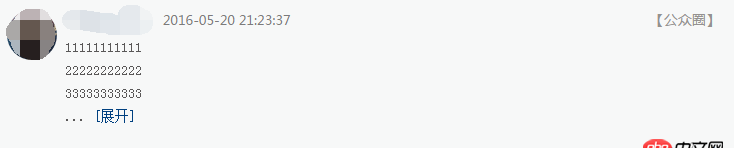
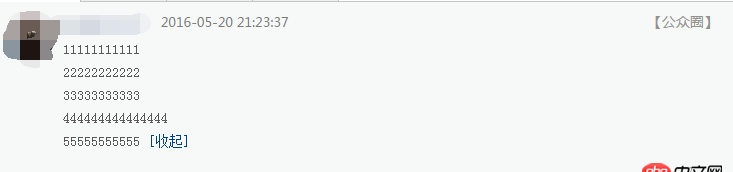
1.p中的内容过长,当内容过长,超过两行的显示时,出现一个【展示】标签,展开之后内容最后面出现【收起】标签,类似于QQ空间发表的说说,长了显示全文,完了还可以收起来的效果,我做的无法判断内容长度,而且一行中显示的中英文字数是不等的,想有个效果完整的例子看看。




问题解答
回答1:我给个思路,html在文字后面加个inline-block(你的展开和关闭)。css设置固定高,超出后overflow:hidden。js判断高度,超过后最外层加一个 class,这个 class控制你的展开和关闭,还有清除固定高和overflow:hidden。当然如果是响应式得另外想办法。
回答2:angular filter
回答3:使用line-height指定高度,通过这个高度来实现收起拉伸
相关文章:
1. 请问一下用notepad++可以照着你这样来编吗?为什么我用notepad++编辑的时候那个容器那里颜色是黑的,不会像其他变量那样变颜色。2. javascript - 三目运算符的一些问题3. python中生产者消费者线程问题4. mysql - 我的myeclipse一直连显示数据库连接失败,不知道为什么5. javascript - 如何判断不同两个对象触发同一事件?6. android - 京东移动端网页和其app加载的url所做的呈现不应该是完全一样的吗?7. 请教,关于python字典,合并相同值的键的实现方法8. 输入地址报以下截图错误,怎么办?9. python - 在sqlalchemy中获取刚插入的数据id?10. 站点内容复制额外增加的版权申明,真的很反人类。试问产品自己在用这个站点吗?
排行榜

 网公网安备
网公网安备