node.js - antdesign怎么集合react-redux对input控件进行初始化赋值
问题描述
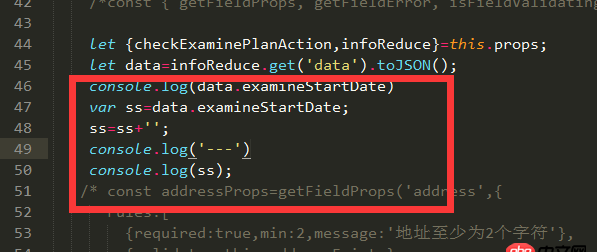
https://segmentfault.com/q/10...https://segmentfault.com/q/10...对于这两个帖子问题的原因已经找到了,原来是因为react-redux,进行页面加载的时候,会先把原来的标签加载一次,然后再执行componentDidMount事件 ps.我也试过了componentWillMount事件,结果相同。执行顺序(详):1.在第一次加载的时候,ant控件Input的defaultValue已经被赋值了,只不过没有找到,所以是undefined
ps.我也试过了componentWillMount事件,结果相同。执行顺序(详):1.在第一次加载的时候,ant控件Input的defaultValue已经被赋值了,只不过没有找到,所以是undefined 2.然后执行componentDidMount/componentWillMount时间,在把ss重新赋值,赋予给Input的defaultValue
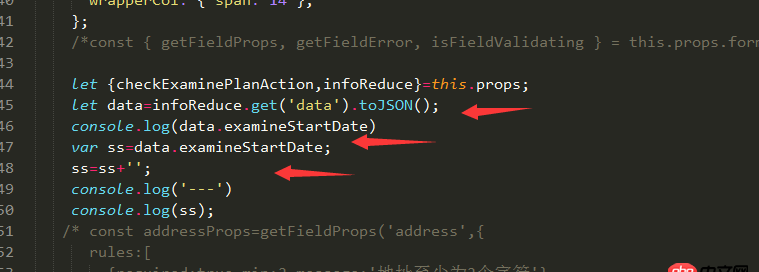
2.然后执行componentDidMount/componentWillMount时间,在把ss重新赋值,赋予给Input的defaultValue 我再控制台也输出了ss,由结果也可以验证上面的结论
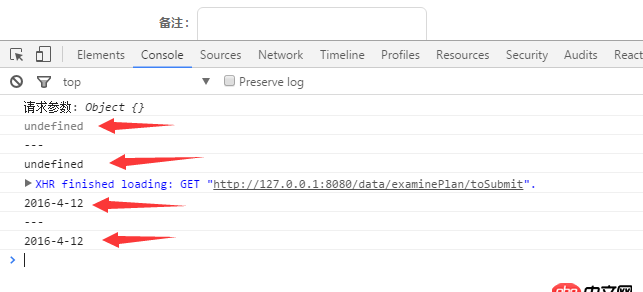
我再控制台也输出了ss,由结果也可以验证上面的结论 看吧这一对是不是输出了两次?而我在代码中只写了一次
看吧这一对是不是输出了两次?而我在代码中只写了一次 按照input的描述,页面只有在第一次给input赋值的时候会把value值显示在页面上,后面不管在页面上的控制台更改几次value都不会对页面显示产生影响,所以页面一直都显示空。
按照input的描述,页面只有在第一次给input赋值的时候会把value值显示在页面上,后面不管在页面上的控制台更改几次value都不会对页面显示产生影响,所以页面一直都显示空。
那么问题来了,我要怎样做才能在react-redux的框架基础上,并加入ant的标签,对Input进行初始化赋值,并把这个赋值显示在页面上呢?
问题解答
回答1:render 是会在改变state的时候渲染 你第一次进页面 render一次 然后你请求数据 会改变state 会再render一次!
回答2:state和props的改变都会导致组件被渲染, 但是是否真的要渲染是取决于你的shouldComponentUpdate这个函数的,你可以通过实现这个函数来控制是否要渲染
相关文章:
1. node.js - nodeJS 写入文件的内容怎么不是按次序的?2. 用CSS3 box-sizing 属性实现两个并排的容器,如果想让容器中间有间隔该如何实现3. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!4. debian - docker依赖的aufs-tools源码哪里可以找到啊?5. docker gitlab 如何git clone?6. oop - Java中,关于匿名内部类调用外部类方法的疑惑7. javascript - angular左右滑动如何切换路由状态,????8. javascript - jquery hide()方法无效9. 这是什么情况???10. 网页爬虫 - Python爬虫入门知识

 网公网安备
网公网安备