文章列表

-
- ajax请求添加自定义header参数代码
- 这篇文章主要介绍了ajax请求添加自定义header参数代码,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
- 日期:2022-06-11
- 浏览:160

-
- 基于ajax后台返回的数据为空前台显示出现undefined的解决方法
- 今天小编就为大家分享一篇基于ajax后台返回的数据为空前台显示出现undefined的解决方法,具有很好的参考价值,希望对大家有所帮助。一起跟随小编过来看看吧
- 日期:2022-06-11
- 浏览:275

-
- Ajax实现搜索功能的分页
- 这篇文章主要为大家详细介绍了Ajax实现搜索功能的分页,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
- 日期:2022-06-11
- 浏览:262

-
- ajax实现省市三级联动效果
- 这篇文章主要为大家详细介绍了ajax实现省市三级联动效果,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
- 日期:2022-06-11
- 浏览:239

-
- Ajax验证用户名是否存在的实例代码
- 这篇文章主要介绍了Ajax验证用户名是否存在的实例代码,代码简单易懂,非常不错,具有一定的参考借鉴价值,需要的朋友可以参考下
- 日期:2022-06-11
- 浏览:20

-
- Ajax基础使用详解
- 这篇文章主要介绍了Ajax基础使用详解,是前后台交互的能⼒ 也就是我们客户端给服务端发送消息的⼯具,以及接受响应的⼯具,本篇就来对ajax基础进行详细讲解,需要的朋友可以参考下
- 日期:2022-06-14
- 浏览:7

-
- 关于异步请求ajax原理以及原生Ajax、$.ajax的基本使用详解
- 这篇文章主要介绍了关于异步请求ajax原理以及原生Ajax、$.ajax的基本使用详解,ajax现在是前后端交互的重要工具,可以说,只要从事于it行业,ajax那就是必须要掌握的一名技术,下面我们就来对ajax进行介绍,需要的朋友可以参考下
- 日期:2022-06-14
- 浏览:7

-
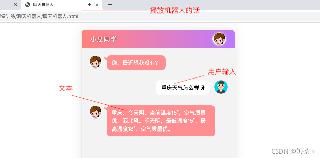
- 基于Ajax的聊天机器人功能的实现
- 这篇文章主要介绍了基于Ajax的聊天机器人,本文通过实例图文相结合给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
- 日期:2022-06-12
- 浏览:36

-
- Ajax报错400的参考解决办法
- 今天小编就为大家分享一篇关于Ajax报错400的参考解决办法,小编觉得内容挺不错的,现在分享给大家,具有很好的参考价值,需要的朋友一起跟随小编来看看吧
- 日期:2022-06-11
- 浏览:270

-
- Ajax原理与应用案例快速入门教程
- 这篇文章主要介绍了Ajax原理与应用案例,结合实例形式分析了ajax原理、功能、创建及使用方法,需要的朋友可以参考下
- 日期:2022-06-11
- 浏览:248

 网公网安备
网公网安备