文章详情页
javascript - 移动端 点击弹出遮罩层 加断点调试就行 不加断点就不行
浏览:188日期:2023-06-17 18:37:21
问题描述
$(’#clickInquiry’).click(function(){//console.log($(’.shade’))$(’.shade’).show();//stop(); });
 不加断点 点击就不会执行 不知道为什么
不加断点 点击就不会执行 不知道为什么
问题解答
回答1:你确定不加断点不执行?试试alert呢?真没执行吗?还是执行了被其他原因关闭了。
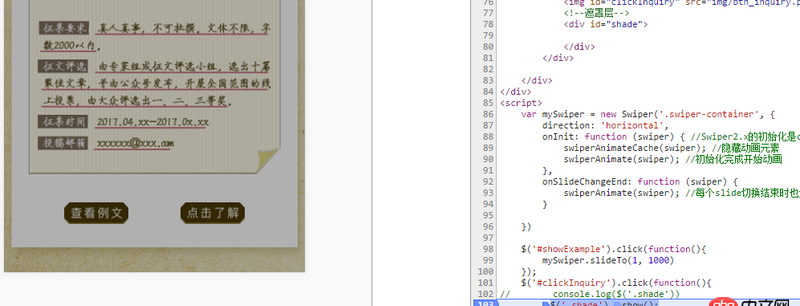
回答2:我看你的图片上id=’shade’,你选择器用的是.shade,是不是这个问题?
标签:
JavaScript
上一条:css - flex换行后如何设置行距?(direction:row+warp:warp)下一条:transform - CSS3的3D变换多次变换如何保持坐标轴不动,或者有矩阵算法可以实现否
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. golang - 用IDE看docker源码时的小问题4. docker gitlab 如何git clone?5. nignx - docker内nginx 80端口被占用6. docker安装后出现Cannot connect to the Docker daemon.7. javascript - weex和node,js到底是怎样一个关系呢?8. javascript - 修改表单多选项时和后台同事配合的问题。9. Python Selenium WebDriver如何刷新当前页面10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?
排行榜

 网公网安备
网公网安备