css - flex换行后如何设置行距?(direction:row+warp:warp)
问题描述
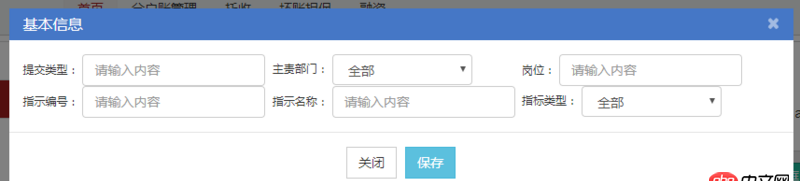
效果图
.flex-container { display: flex; flex-direction: row; flex-wrap: wrap;}.flex-item { width: 33%;}html
<form role> <p class='flex-container'><p class='flex-item'> <p class='form-group'><label class='control-label'>提交类型:</label><input type='text' placeholder='请输入内容'/> </p></p><p class='flex-item'> <label class='control-label'>主责部门:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>行政部</option><option value='1'>IT部</option> </select></p><p class='flex-item'> <label class='control-label'>岗位:</label> <input type='text' placeholder='请输入内容'/></p><p class='flex-item'> <p class='form-group'><label class='control-label'>指示编号: </label><input type='text' placeholder='请输入内容'/> </p></p><p class='flex-item'> <label class='control-label'>指示名称: </label> <input type='text' placeholder='请输入内容'/></p><p class='flex-item'> <label class='control-label'>指标类型:</label> <select id='select_orderstatus'><option value='-1'>全部</option><option value='0'>类型1</option><option value='1'>类型2</option> </select></p> </p></form>
问题解答
回答1:flex-container里加个align-content: space-around再给个固定高度
回答2:justify-content:space-between;flex-flow:row wrap;
相关文章:
1. javascript - 微信开发遇到的问题2. python - Flask 脚本,运行一段时间后无响应3. html5 - 如何禁止百度转码?4. java - 阿里的开发手册中为什么禁用map来作为查询的接受类?5. python - 如何用pandas处理分钟数据变成小时线?6. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。7. java - Spring boot项目 可以通过ip+port+contentPath就直接显示所有的接口地址和数据信息,这是为什么???8. 求解决方法:Parse error: syntax error, unexpected9. MySQL创建表存在的问题10. python方法调用

 网公网安备
网公网安备