文章详情页
javascript - promise和setTimeout执行顺序的疑惑
浏览:166日期:2023-05-15 09:32:56
问题描述
setTimeout(function () { console.log(1)}, 0);new Promise(function executor(resolve) {resolve();}).then(function () { console.log(2);});
如上代码,为什么运行结果是2,1而不是1,2?不是setTimeout先加入任务队列吗?
问题解答
回答1:从规范上来讲,setTimeout有一个4ms的最短时间,也就是说不管你设定多少,反正最少都要间隔4ms才运行里面的回调(当然,浏览器有没有遵守这个规范是另外一回事儿)。而Promise的异步没有这个问题。
从具体实现上来说,这俩的异步队列不一样,Promise所在的那个异步队列优先级要高一些。具体的你可以看这篇文章:从Promise来看JavaScript中的Event Loop、Tasks和Microtasks
回答2:Promise的任务会在当前事件循环末尾中执行,而setTimeout中的任务是在下一次事件循环执行
回答3:
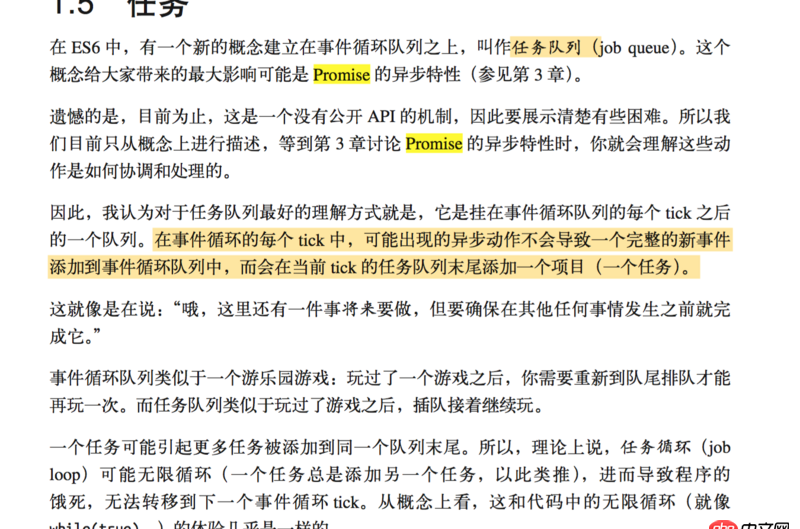
建议你去看下,<<你不知道的js(中卷)>>中1.5节左右的内容,就理解了~我之前就是看了这个理解的。
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备