文章详情页
javascript - 在实例化之后还是不能访问类的私有函数
浏览:166日期:2023-05-15 08:40:27
问题描述
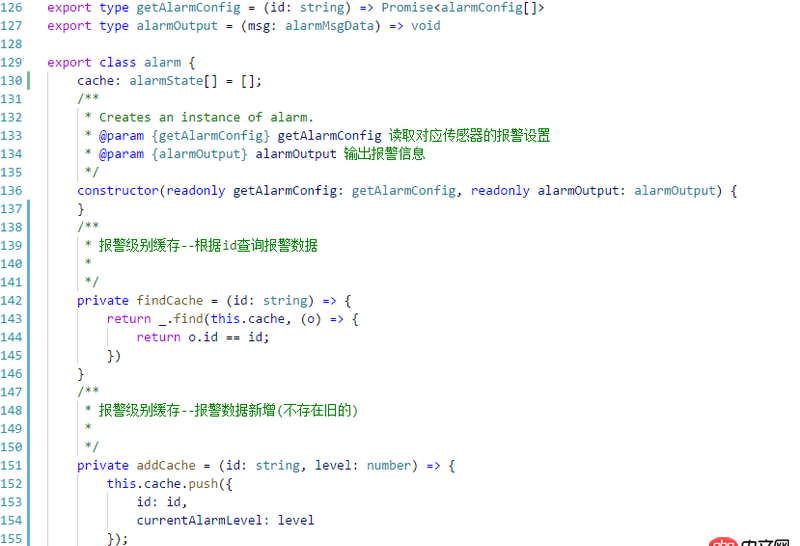
实例化了alarm之后,怎么不能通过.访问到其private私有函数findCache以及addCache:alarm如图
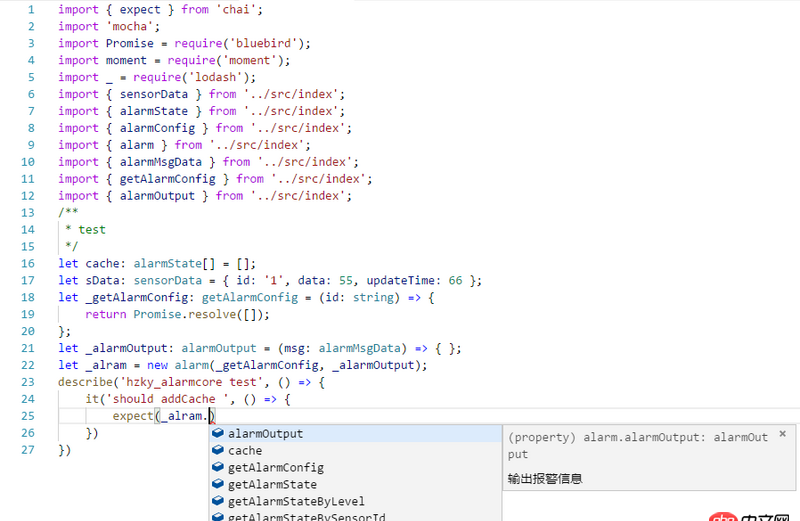
实例化及调用:
问题解答
回答1:你不都说了这是私有函数吗,私有的怎么访问,官方文档如下:
When a member is marked private, it cannot be accessed from outside of its containing class.
https://www.typescriptlang.or...
标签:
JavaScript
上一条:javascript - 点击删除 ,会提示一个确定是否删除提示框,点击确定以后,再执行ajax事件,这个是如何实现呢下一条:javascript - promise和setTimeout执行顺序的疑惑
相关文章:
排行榜

 网公网安备
网公网安备