文章详情页
javascript - Object.assign() 深拷贝和浅拷贝的问题
浏览:199日期:2023-05-05 17:16:33
问题描述

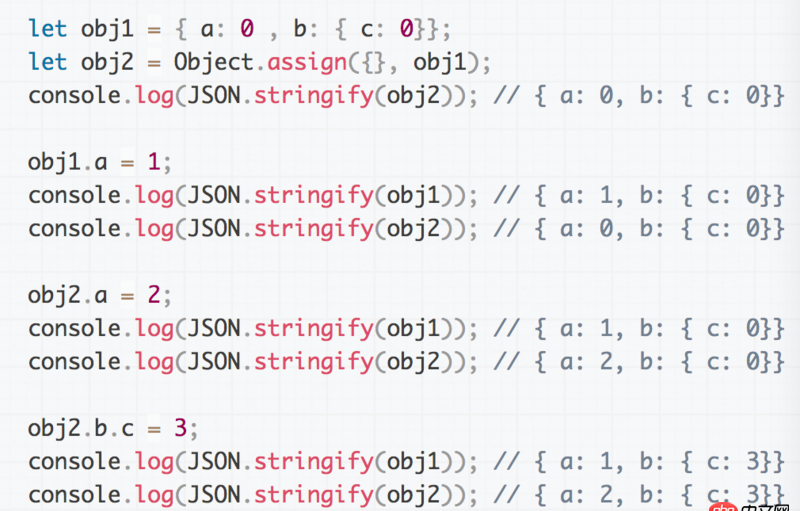
如上图,据描述,Object.assign()为浅拷贝, 为什么改变属性a不是指向同一个引用,而b.c指向了同一个引用?
问题解答
回答1:var deepCopy = function(src) { var ret = {} for (var k in src) {ret[k] = typeof src[k] ===’object’ ? deepCopy(src[k]) : src[k] } return ret}
深拷贝一直用这个方法, Object.assgin 只能深拷贝第一层, 深层的还是浅拷贝, 记住这个就行了
回答2:let obj3 = Object.assign({},obj1,{b:Object.assign({},obj1.b)});let obj4 = JSON.parse(JSON.stringify(obj1));回答3:
浅拷贝:如果属性元素为复杂杂数据类型时,内层元素拷贝引用;slice, concat, jQury的$.extend({},obj)都是浅拷贝;点击这里了解详情
标签:
JavaScript
相关文章:
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. debian - docker依赖的aufs-tools源码哪里可以找到啊?6. nignx - docker内nginx 80端口被占用7. node.js - webpack required打包问题8. javascript - weex和node,js到底是怎样一个关系呢?9. java - 解决 类似“%22%3A%22”这样的字符串怎么解码?10. javascript - 修改表单多选项时和后台同事配合的问题。
排行榜

 网公网安备
网公网安备