文章详情页
javascript - 关于element ui表格动态加载数据问题
浏览:188日期:2023-05-05 16:56:05
问题描述
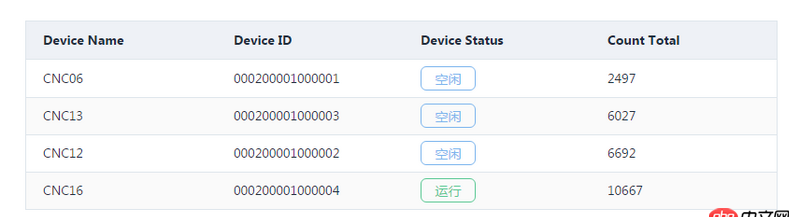
写了一个计时器,计时器每隔5秒请求后台数据,然后再将数据传给element ui的表格渲染,数据可以出来,但是在重新渲染数据时表格会有抖动,用户体验不好,请问如何解决?表格为空时是显示无数据,高度就一行tr那么高,有数据的时候高度比较大,所以动态渲染数据时就出现了抖动现象。当有数据时:
当没有数据时:
问题解答
回答1:把表格高度定死啊
标签:
JavaScript
相关文章:
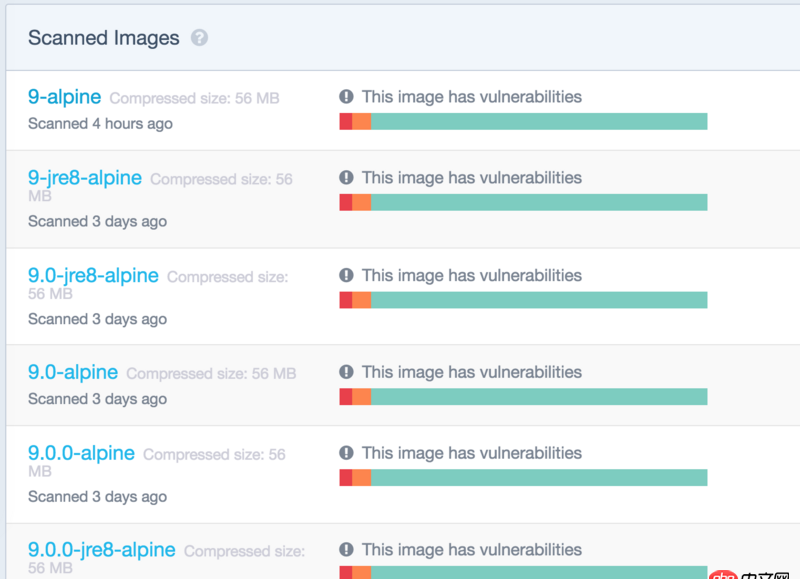
1. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. debian - docker依赖的aufs-tools源码哪里可以找到啊?6. nignx - docker内nginx 80端口被占用7. java - 解决 类似“%22%3A%22”这样的字符串怎么解码?8. node.js - webpack required打包问题9. 前端 - 在webstrom上pull代码时出现错误?10. css - ul ol前边的标记如何调整样式呢
排行榜

 网公网安备
网公网安备