文章详情页
angular.js - angular-ui-bootstrap 报错无法使用?
浏览:314日期:2024-10-05 10:44:13
问题描述
1、我在webpack.config.js里这样写
entry: {app: [’webpack-dev-server/client?http://localhost:8080’,’./app/js/app.js’],vendor: [’jquery’, ’bootstrap’, ’angular’, ’angular-ui-router’, ’angular-ui-bootstrap’] }
引入:
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’]);
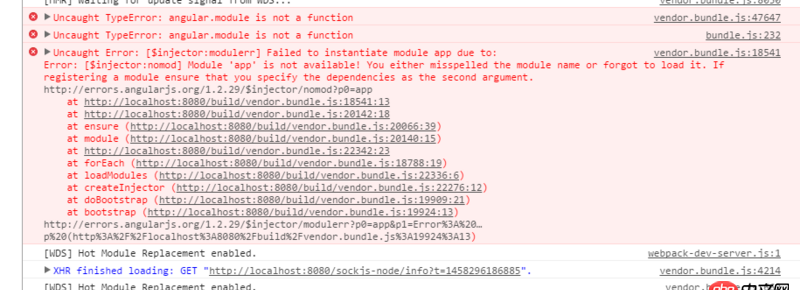
2、然后控制台就报错了
这个到底怎么回事呢?
问题解答
回答1:你的“app”模块下有什么控制器没?有的话,像这样写这样模块就能访问到模块下的控制器了
var app = angular.module(’app’, [’ui.router’, ’ngGrid’, ’ui.bootstrap’,’app-controller’]);
参考于stack overflow
相关文章:
1. docker start -a dockername 老是卡住,什么情况?2. java - springboot 修改默认静态资源文件读取路径3. java - spring boot 框架 使用restful验证用户名是否存在4. [python2]local variable referenced before assignment问题5. javascript - 奇怪的Symbol的问题6. javascript - ES5的闭包用ES6怎么实现7. java - 计算机图像表示方法?8. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?9. java - 定时任务TimerTask没有被全部成功执行10. javascript - 在vue-cli引入vux后 使用报错
排行榜

 网公网安备
网公网安备