文章详情页
angular.js - 学习ui-router遇到的问题
浏览:357日期:2024-10-05 11:16:52
问题描述
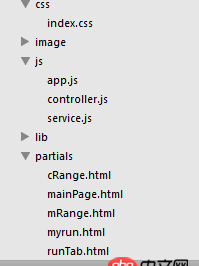
最近在使用ui-router做东西,遇到一个问题,文件目录如下
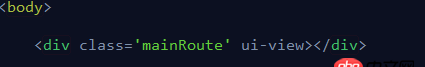
 下面这个是index.html里的ui-view
下面这个是index.html里的ui-view

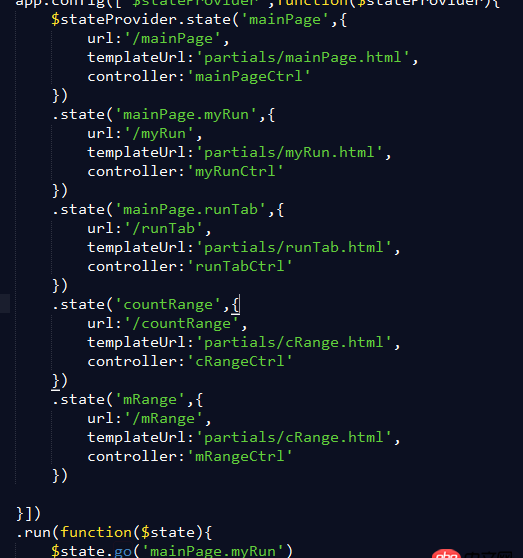
下面是app.js里面的路由配置
当前url是这样的:

现在我想点击了排名后使网页url变为这个


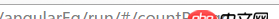
下面这和是mainPage.html里的代码
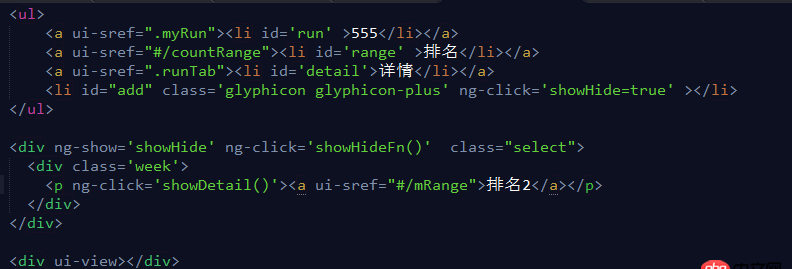
 可是我点击了排名后,,却报了这样的错误:
可是我点击了排名后,,却报了这样的错误:

感到不解,求大家帮忙看下,,谢谢
问题解答
回答1:ui-sref 的值应该是定义的state,页面上应该把
ui-sref = '#/mRange'
修改为
ui-sref = 'mRange'回答2:
ui-sref里面的#/去掉
上一条:angular.js - angular-ui-bootstrap 报错无法使用?下一条:angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?
相关文章:
1. docker start -a dockername 老是卡住,什么情况?2. java - springboot 修改默认静态资源文件读取路径3. java - 定时任务TimerTask没有被全部成功执行4. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?5. javascript - ES5的闭包用ES6怎么实现6. node.js - webstorm 如何调试 express项目7. javascript - 为什么在谷歌控制台 输出1的时候,输出的1立马就不见了8. java - 计算机图像表示方法?9. [python2]local variable referenced before assignment问题10. javascript - 奇怪的Symbol的问题
排行榜

 网公网安备
网公网安备