文章详情页
javascript - React中组件绑定this
浏览:204日期:2023-05-05 18:28:44
问题描述

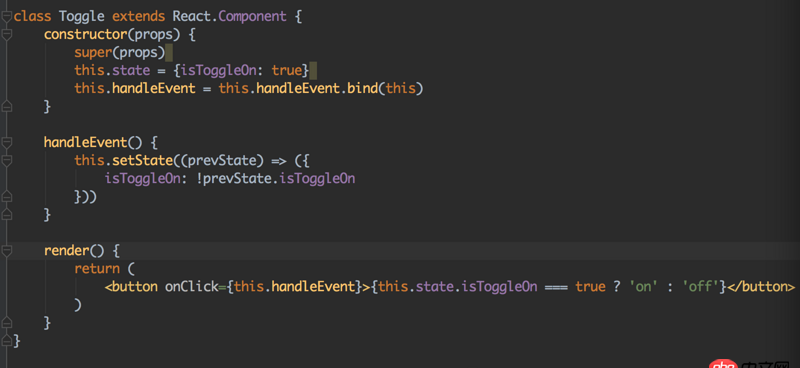
<button onClick={this.handleEvent}> //这里的this是toggle组件 为什么还需要在组件里绑定这个函数的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白这里的this绑定
问题解答
回答1:因为在class中声明函数,并不会自动绑定this对象
所以,你在onClick={this.handleEvent}的时候,分解成两步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick调用的时候,handleEvent中的this会是undefined(根据文档)
所以,你需要bind一下, 那么里面的this就是当前组件啦。
还有一种方便的写法,就是用箭头函数声明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因为handleEvent中this.setState...的this并没有绑定this
可以采用箭头函数的语法糖来绑定this
handleEvent = () => { this.setState...}
标签:
JavaScript
相关文章:
1. debian - docker依赖的aufs-tools源码哪里可以找到啊?2. docker gitlab 如何git clone?3. dockerfile - 为什么docker容器启动不了?4. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?5. nignx - docker内nginx 80端口被占用6. Python Selenium WebDriver如何刷新当前页面7. node.js - webpack required打包问题8. javascript - 修改表单多选项时和后台同事配合的问题。9. java - 解决 类似“%22%3A%22”这样的字符串怎么解码?10. css - ul ol前边的标记如何调整样式呢
排行榜

 网公网安备
网公网安备