文章列表

-
- JS highcharts动态柱状图原理及实现
- 实现一个柱状图,这个柱状图的高度在不停的刷新,效果如下:官网是没有动态刷新的示例的,由于需要我查看了其源码,并根据之前示例做出了动态柱状图的效果,希望对同学们有用!看一下代码:<%@ page language='java' import='java.util.*' pageEncoding=...
- 日期:2024-04-16
- 浏览:203
- 标签: JavaScript

-
- JS使用canvas技术模仿echarts柱状图
- canvas 画布是html5中新增的标签,可以通过js操作 canvas 绘图 API在网页中绘制图像。百度开发了一个开源的可视化图表库ECharts,功能非常强大,可以实现折线图、柱状图、散点图、饼图、K线图、地图等多种图表。很多项目都有使用过ECharts开发过图表功能。本实例教程使用原生js...
- 日期:2024-03-30
- 浏览:241
- 标签: JavaScript

-
- echarts实现3d柱状图的2种方式举例
- echarts3D效果柱状图的实现,这个太难了,我花了两天终于调成我想要的效果啦,要是官网上有例子就好了,太难调了,下面这篇文章主要给大家介绍了关于echarts实现3d柱状图的2种方式,需要的朋友可以参考下
- 日期:2022-06-01
- 浏览:233
- 标签: JavaScript

-
- JavaScript canvas基于数组生成柱状图代码实例
- HTML5 的 canvas 元素使用 JavaScript 在网页上绘制图像。画布是一个矩形区域,您可以控制其每一像素。canvas 拥有多种绘制路径、矩形、圆形、字符以及添加图像的方法。canvas 元素本身是没有绘图能力的。所有的绘制工作必须在 JavaScript 内部完成:canvas柱状...
- 日期:2023-11-08
- 浏览:219
- 标签: JavaScript

-
- 如何在vue 中使用柱状图 并自修改配置
- 1.在html文件导入echart <!-- 引入echarts --> <script src='https://cdn.bootcdn.net/ajax/libs/echarts/4.8.0/echarts.min.js'></script>2.在main.j...
- 日期:2022-10-09
- 浏览:6
- 标签: Vue

-
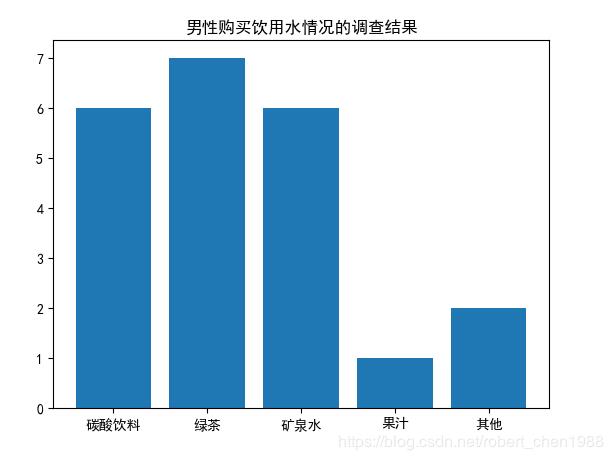
- python 画条形图(柱状图)实例
- 条形图(bar chart),也称为柱状图,是一种以长方形的长度为变量的统计图表,长方形的长度与它所对应的变量数值呈一定比例。1. 竖放条形图画条形图要用到 pyplot 中的 bar 函数,该函数的基本语法为:bar(x, height, [width], **kwargs) ...
- 日期:2022-07-29
- 浏览:174

-
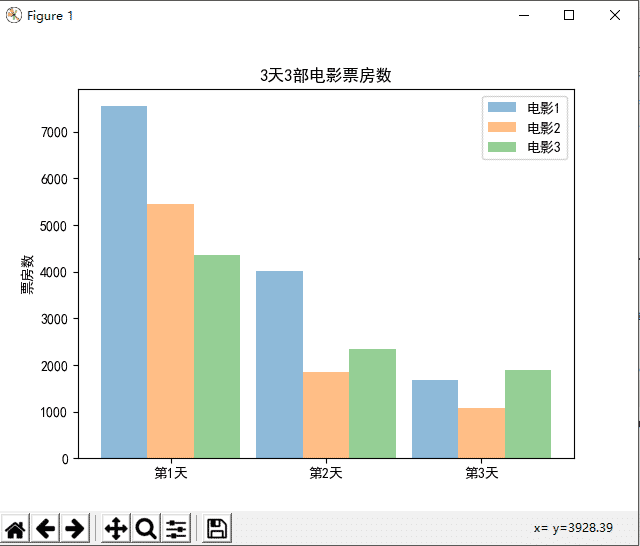
- Python matplotlib模块及柱状图用法解析
- 代码如下import matplotlib.pyplot as pltimport numpy as np def test4(): names = [’电影1’, ’电影2’, ’电影3’] real_num1 = [7548, 4013, 1673] real_num2 = [5453, ...
- 日期:2022-07-14
- 浏览:10

-
- Python利用imshow制作自定义渐变填充柱状图(colorbar)
- 目的在各种各样的理论计算中,常常需要绘制各种填充图,绘制完后需要加渐变填充的colorbar。可是有些软件如VMD,colorbar渲染后颜色分布有些失真,不能较准确的表达各颜色对应的数值。用ps中的渐变填充可以解决该问题,但很多电脑配置较低,不能很好的运行ps。Python也可以直接绘制color...
- 日期:2022-07-02
- 浏览:9

-
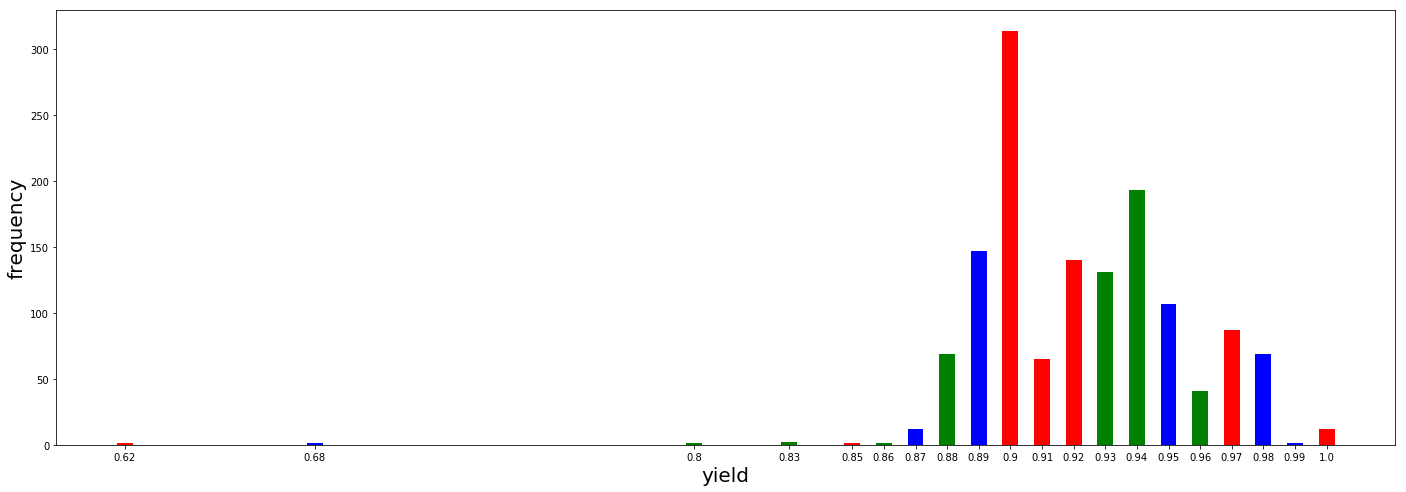
- python 如何设置柱状图参数
- version:python 3.6环境:anaconda/JupyterLab 0.27.0操作系统:Windows 10import pandas as pdimport matplotlib.pyplot as plta = pd.DataFrame(train_set[’收率’].value...
- 日期:2022-06-18
- 浏览:190

-
- 基于Echarts实现绘制立体柱状图的示例代码
- 这篇文章主要为大家详细介绍了如何基于Echarts实现绘制立体柱状图的功能,文中的示例代码讲解详细,具有一定的借鉴价值,需要的可以参考一下
- 日期:2022-06-02
- 浏览:103
- 标签: JavaScript

 网公网安备
网公网安备