文章列表

-
- Vue项目中如何封装axios(统一管理http请求)
- 1、需求说明在使用Vue.js框架开发前端项目时,会经常发送ajax请求服务端接口,在开发过程中,需要对axios进一步封装,方便在项目中的使用。2、Vue项目结构在本地创建Vue项目,目录结构如下:- public静态资源文件- src|- assets静态资源目录|- components公共组...
- 日期:2022-09-30
- 浏览:21
- 标签: IOS

-
- vue实现从外部修改组件内部的变量的值
- 1、首先是如何给你定义的变量拿到数据:这里我自己用的是vuex:首先在你项目的src文件夹下创建这么一个目录:之后就要在index.js中将homedatas.js(拿数据的js)共享出去,使页面能拿到数据,以下是index.js的代码:随后就是在homedatas中获取数据了,以下是homedat...
- 日期:2022-12-21
- 浏览:171
- 标签: Vue

-
- 基于vue 动态菜单 刷新空白问题的解决
- 1.先确认自己在route.js 或者 main.js 中有没有使用 路由守卫vue.beforeEach和vue.addRouters() 促使页面每次刷新,重新根据后台返回数据生成动态路由,就像你在登陆时做的事情一样。代码示范注意点://注意:确定自己避免了路由守卫进入死循环let oneRun...
- 日期:2022-12-14
- 浏览:189
- 标签: Vue

-
- 解决vue组件没显示,没起作用,没报错,但该显示的组件没显示问题
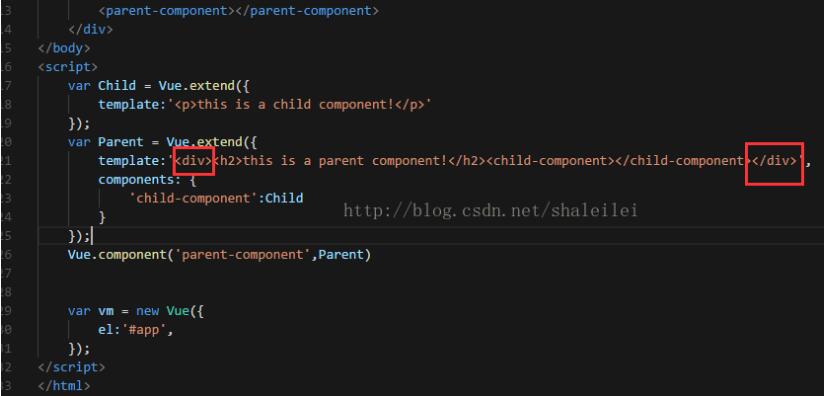
- 这里面我们需要注意一个问题,就是 template (将要渲染的HTML)必须是包含在一个标签里面的,这个和react 比较像,是个小坑,所以他没有报错;最外层加个标签包起来就行补充知识:vue自定义组件无法渲染的可能原因1、组件最外层需要Vue实例包裹2、组件名不支持驼峰命名,建议采用-分隔 如:...
- 日期:2022-11-30
- 浏览:188
- 标签: Vue

-
- ant design vue 表格table 默认勾选几项的操作
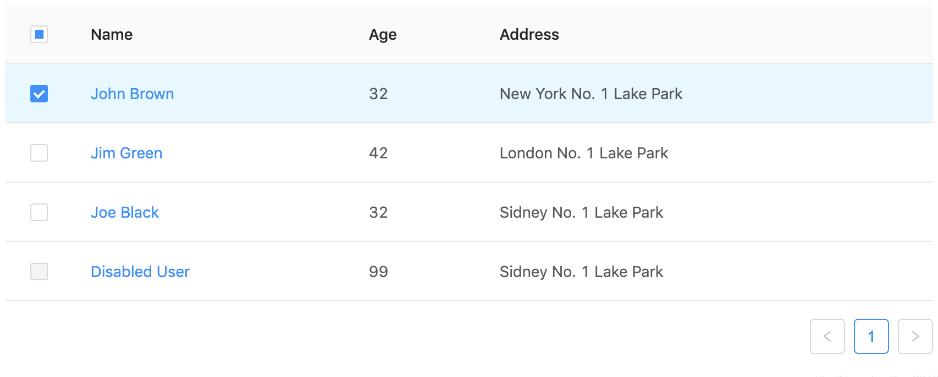
- 为什么我同样的功能要用react 、vue 都写一遍 ?啊我真是不是闲的蛋疼啊(~ o ~)~zZ在 ant design vue 中,表格的第一列是联动的选择框截一张官方文档图,图示最后一排就是禁用状态点击 checkbox 会触发onChange , 从而得到selectedRowKeys,se...
- 日期:2022-11-08
- 浏览:28
- 标签: Vue

-
- Vue3 Composition API的使用简介
- vue3.0在7月发布了rc版本,vue-cli4.5后也支持选择vue3作为备选版本可以体验了,vue3的正式版本相必也不远了。学不动了呀!!!!相比vue2.0版本(Option API),Composition API(组合API)算是3.0的重大变更之一了。概述Composition API...
- 日期:2022-10-01
- 浏览:136
- 标签: Vue

-
- vue使用动态组件实现TAB切换效果
- 问题描述tab切换的场景在开发中会经常用到。当需要实现这种效果的时候,我们常常会想到下面的方式去实现这个效果。 方式一 使用display:none;去控制dom元素的显示与隐藏。从而实现,两个tab的显示与隐藏。不过如果有三四个tab要切换的话,这种方式就不可取了。 方式二 使用vue...
- 日期:2022-09-30
- 浏览:15
- 标签: Vue

-
- 浅析vue侦测数据的变化之基本实现
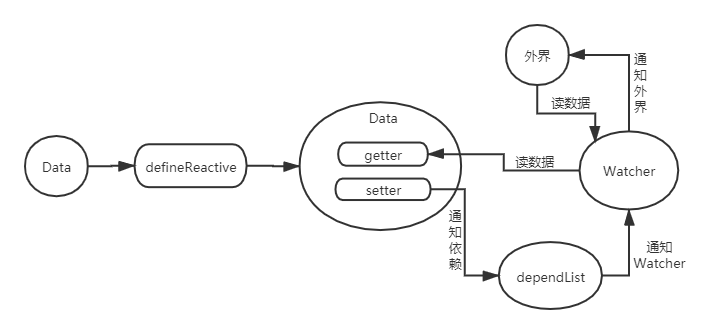
- 目录一、Object的变化侦测二、关于 Object 的问题三、Array 的变化侦测3.1、背景3.2、实现四、关于 Array 的问题一、Object的变化侦测下面我们就来模拟侦测数据变化的逻辑。强调一下我们要做的事情:数据变化,通知到外界(外界再做一些自己的逻辑处理,比如重新渲染视图)。开始编...
- 日期:2022-09-28
- 浏览:85
- 标签: Vue

-
- 浅谈Vue插槽实现原理
- 目录一、样例代码二、透过现象看本质三、实现原理四、父组件编译阶段五、父组件生成渲染方法六、父组件生成VNode七、子组件状态初始化八、子组件编译阶段九、子组件生成渲染方法十、使用技巧10.1、具名插槽10.2、作用域插槽一、样例代码<!-- 子组件comA --><template...
- 日期:2022-09-28
- 浏览:178
- 标签: Vue

-
- Vue2 中的数据劫持简写示例
- 这篇文章主要为大家介绍了Vue2 中的数据劫持简写示例,有需要的朋友可以借鉴参考下,希望能够有所帮助,祝大家多多进步,早日升职加薪
- 日期:2022-06-02
- 浏览:247
- 标签: JavaScript

 网公网安备
网公网安备