javascript - webpack 多入口文件生成HTML文件;
问题描述
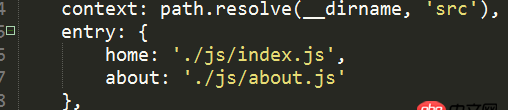
多入口文件生成HTML文件;根据入口文件的数量,来生成html;例如:
 这里有两个入口文件,home和about;
这里有两个入口文件,home和about;
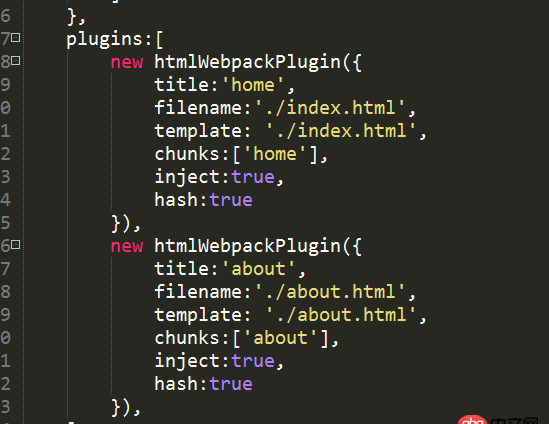
使用html-webpack-plugin插件来new ;如下:

根据入口文件的数量来生成HTMl;例如:上面有两个入口文件;在下面的的时候就new 两次;有没有可能把这个封装一下;来动态生存;不需要手动去配置;我写了一半,写不下去了;
求各位大谁给个DOME;有思路但是具体的方法不知道怎么去实现;node小白;;
xydArray.forEach(function(item){
var xydConf = { filename: ’./’+item+’.html’, template: ’./’+item+’.html’, chunks:[item], inject:true, hash:true}config.plugins.push(new htmlWebpackPlugin(xydConf));
});
module.exports = config;
xydArray就是入口文件的key值
问题解答
回答1:const pages = [ { name: ’page0’, title: ’page0’, }, { name: ’page1’, title: ’page1’, }, { name: ’page2’, title: ’page2’, },];const plugins = pages.map(({ name, title }) => new HtmlWebpackPlugin({ title, chunks: [name], filename: path.resolve(__dirname, `build/${name}.html`), template: path.resolve(__dirname, ’app/template.html’),}));
相关文章:
1. 如何解决docker宿主机无法访问容器中的服务?2. Android-Studio 新建项目 Missing styles3. php为什么是源程序显示?4. javascript - 我这个页面的main的盒模型为什么把header的模型空间也包括了。5. 老师,flex-shrink: 1; 按视频操作,不会自动缩放6. golang - 用IDE看docker源码时的小问题7. docker容器呢SSH为什么连不通呢?8. debian - docker依赖的aufs-tools源码哪里可以找到啊?9. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!10. docker api 开发的端口怎么获取?

 网公网安备
网公网安备