文章详情页
javascript - nginx跨域配置不成功
浏览:153日期:2023-08-14 13:13:17
问题描述
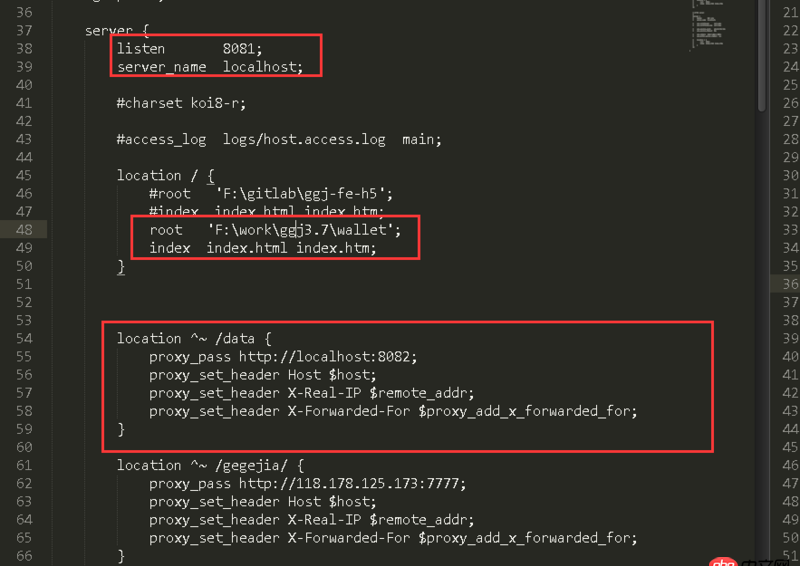
本地访问路径http://localhost:8081/wallet.... 端口是8081,现在我要访问http://localhost:8082/data/de...能访问到数据),如下是nginx配置 以下是请求地址
以下是请求地址
this.$http.get(’/data/demo.json’).then(function(data){ alert(data.data.name); });
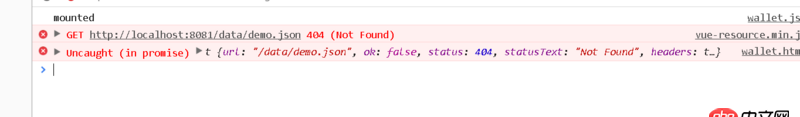
报错如下:

请问我哪里配置错了?
问题解答
回答1:地址都不一样,肯定没有数据阿,都404了。你data/demo.json是不是8082。而访问应用在8081?可以用代理。
回答2:晕,访问8082的绝对地址啊。。。
标签:
JavaScript
相关文章:
1. docker gitlab 如何git clone?2. dockerfile - 为什么docker容器启动不了?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. nignx - docker内nginx 80端口被占用5. golang - 用IDE看docker源码时的小问题6. javascript - 修改表单多选项时和后台同事配合的问题。7. javascript - weex和node,js到底是怎样一个关系呢?8. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?9. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?10. docker安装后出现Cannot connect to the Docker daemon.
排行榜

 网公网安备
网公网安备