文章详情页
javascript - .vue页面跳转问题
浏览:181日期:2022-11-16 14:58:06
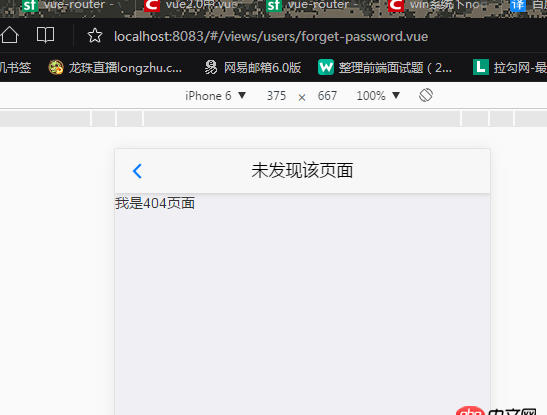
问题描述



问题解答
回答1:router定义了吗
回答2:需要配置路由
router.map({ ’/appinfo’: { component: function(resolve) { require([’./pages/Appinfo.vue’], resolve); } }, ’/interface’: { component: function(resolve) { require([’./pages/Interface.vue’], resolve); }, subRoutes: { // 接口配置 ’/setting’: {component: function(resolve) { require([’./pages/InterfaceSetting.vue’], resolve);} }, // 异常监控 ’/exception’: {component: function(resolve) { require([’./pages/InterfaceException.vue’], resolve);} } } }}
标签:
JavaScript
上一条:css - input间的间距和文字上下居中下一条:javascript - 手淘的lib-flexible用着觉得还OK,但是后台若是传的是一段富文本编辑器处理的HTML代码就会出现字体过于小的情况
相关文章:
排行榜

 网公网安备
网公网安备