javascript - scroll滚动问题
问题描述
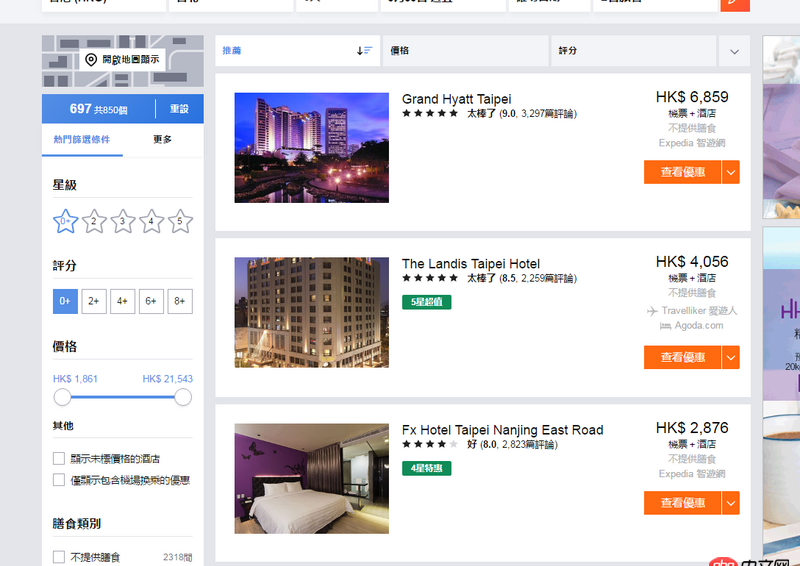
1,https://www.kayak.com.hk/holi...主要效果就是这个网站的效果。
当滑动滚动条的时候,右边的p会向下滚动,这时候左边的p也会跟着滚动。但是由于左边的p太长,所以要隐藏最上面的一部分,这个效果实现。当向上滚动的时候,要隐藏左边p的下面的部分,主要就卡在这边了。试过一个方法, 就是判断前后滚动条的位置来显示,效果可以,但是出现页面卡顿,应该是多次进行前后滚动条的判断导致的。。下面是代码:
if($(window).height() > 550){
var top = 240; if($(document).scrollTop() > top){ var beforeScroll=$(document).scrollTop(); var topIframe = -180; $('#SearchPackageLeftp').css({'position': 'fixed','top': topIframe}); $(window).scroll(function(){var afterScroll=$(document).scrollTop();var result=afterScroll-beforeScroll; if(result<0){ var downIframe=10; $('#SearchPackageLeftp').css({'position': 'fixed','top':downIframe});} beforeScroll=afterScroll; });}else{ $('#SearchPackageLeftp').css({'position': 'relative','top': '0px'}); }}
求大神解释。。卡一天了。。。。。随时在线,不理解我可以详细解释。。谢谢大家了
问题解答
回答1:页面卡顿可否考虑函数节流?
if($(window).height() > 550){ var top = 240,timer = 0;if($(document).scrollTop() > top){var beforeScroll=$(document).scrollTop();var topIframe = -180;$('#SearchPackageLeftp').css({'position': 'fixed','top': topIframe});$(window).scroll(function(){ if (timer === 0) {timer = setTimeout(function() { timer = 0; var afterScroll=$(document).scrollTop(); var result=afterScroll-beforeScroll; if(result<0){var downIframe=10;$('#SearchPackageLeftp').css({'position': 'fixed','top':downIframe}); } beforeScroll=afterScroll; }, 500) } }); }else{$('#SearchPackageLeftp').css({'position': 'relative','top': '0px'}); }}回答2:
我感觉是不是可以考虑监听window的scroll事件 如果scrollTop达到一定的高度就给左边p一个fixed定位 小于这个高度就取消fixed
回答3:尝试用 translate 代替设置 top 并且包在 requestAnimationframe 里,看能不能解决卡顿。
回答4:已经解决
function scrollHeight(topIframe){ var top = 240;var timer=0; if($(document).scrollTop() > top){var beforeScroll=$(document).scrollTop();$('#SearchPackageLeftp').css({'position': 'fixed','bottom': topIframe});$('#SearchPackageLeftp').css('top','');$(window).scroll(function(){ if(timer===0){timer=setTimeout(function() {timer=0;var afterScroll=$(document).scrollTop(); var result=afterScroll-beforeScroll;if(result<0){ $('#SearchPackageLeftp').addClass('scrollstyle'); if($(document).scrollTop()<top){var downIframe=0;$('#SearchPackageLeftp').css({'position': 'relative','bottom':downIframe}); }}else{ $('#SearchPackageLeftp').removeClass('scrollstyle');} beforeScroll=afterScroll;},0) }});}else{$('#SearchPackageLeftp').css({'position': 'relative','bottom': '0px'}); }}
相关文章:
1. mac里的docker如何命令行开启呢?2. node.js - webpack 配置文件 运行出错3. angular.js - angular内容过长展开收起效果4. java - Access denied for user ’root’@’**.**.**.**’ (using password: NO)5. node.js - node exec 执行没反应6. 为什么我ping不通我的docker容器呢???7. python 计算两个时间相差的分钟数,超过一天时计算不对8. docker镜像push报错9. vim - docker中新的ubuntu12.04镜像,运行vi提示,找不到命名.10. 关于docker下的nginx压力测试

 网公网安备
网公网安备