文章详情页
javascript - 如何在浏览器如chrome中审查元素时查看某个元素绑定的Vue方法?
浏览:213日期:2023-05-23 13:43:07
问题描述
大家都知道,在以前jq时代,可以通过在标签里加onclick之类的属性添加事件处理函数。这样的话浏览器中直接右键查看元素就可以知道绑了哪个方法,甚至可以看到这个方法在代码里哪一行。然而,在Vue出现后,想知道一个按钮做了什么就变成了一个头疼的问题,在源码里写的@click=’method’会被vue处理并隐藏,这样就不能直接看到按钮的动作了,还要再去源码里找,十分低效。那么问题来了,如何才能直接在浏览器中看到按钮绑定了哪一个Vue方法以及在哪一行呢?
问题解答
回答1:看来没人知道呀,也没人想过这个问题。算了,我还是自己写个插件吧
回答2:你可以使用 vue-devtools
回答3:右键网页源代码查看,直接在相关元素上找到绑定处理方法,然后在source面板的相关js中search,就可以定位到具体某一行。

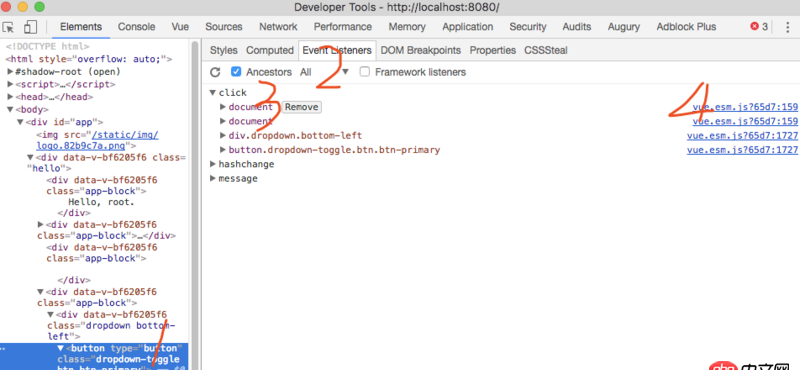
查看 DOM 元素的事件:
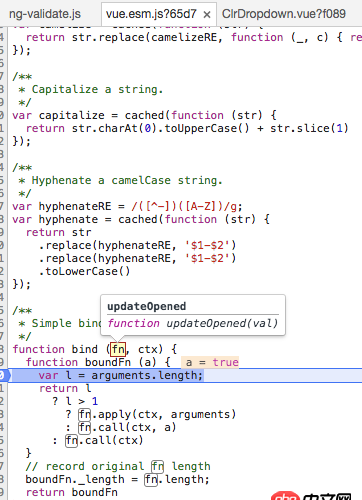
直接点击第一个,打开 Vue 文件,然后设置断点,断到断点之后,就可以看 fn 绑定的是哪个方法了:
在 console 里输入 fn,敲回车,然后点击输出的方法名:
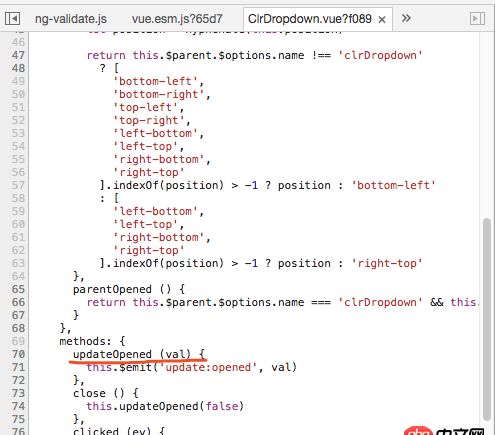
自动跳到 Sources 中的方法:
https://chrome.google.com/web...
标签:
JavaScript
相关文章:
排行榜

 网公网安备
网公网安备