文章详情页
javascript - ajax at didMount or willMount
浏览:165日期:2023-02-11 13:08:44
问题描述
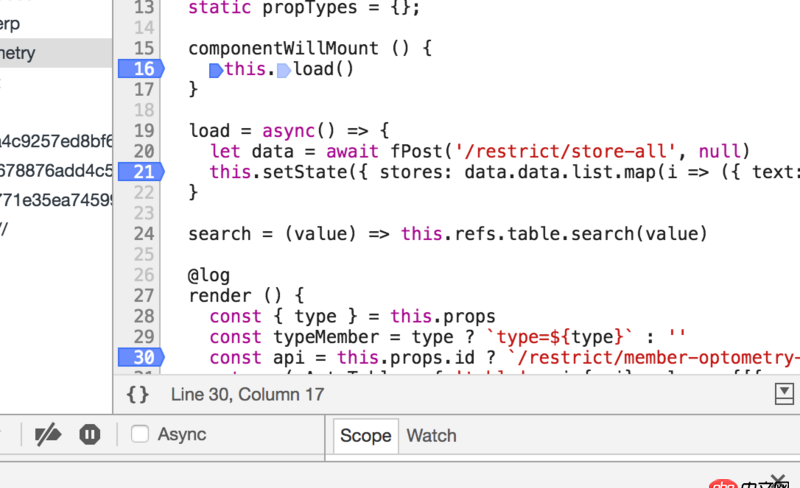
 看了一下断点,顺序是16-30-21-30.也就是willmount之后render,load这个异步方法在任务队列中再执行,setState,diff,然后render为啥都说要在didmount里面ajax呢
看了一下断点,顺序是16-30-21-30.也就是willmount之后render,load这个异步方法在任务队列中再执行,setState,diff,然后render为啥都说要在didmount里面ajax呢
问题解答
回答1:无论是在willMounnt还是didMount触发异步请求,都会render两次。第一次是组件加载时,第二次是在异步请求返回setState时。
但是,逻辑应该是在显示组件,比如有加载状态,然后去触发请求。还有一个最重要的点,react fiber更新之后,他会多次触发willMounnt,如此会引起bug。所以,异步请求一般放在didMount。
标签:
JavaScript
相关文章:
1. javascript - 在top.jsp点击退出按钮后,right.jsp进行页面跳转,跳转到login.jsp2. javascript - 如何在外部点击,跳转到网页后,显示指定的模块。3. 使用未定义的常量user_id-假定为“user_id”4. 网页爬虫 - Python爬虫入门知识5. 这个java项目有一个首页地址是微信前台的,这个所谓的微信前台指的是什么?6. 看不懂你这一步的操作7. css - 关于background-position百分比的问题?8. python方法调用9. mysql - 记录开始时间和结束时间,表字段类型用timestamp还是datetime?10. python - Flask 脚本,运行一段时间后无响应
排行榜

 网公网安备
网公网安备