python - flask_Bootstrap的WTF的调用疑问
问题描述
各位大神,我在这个地方定义了一个表单,但是到前端的flask_Bootstrap调用就有点懵逼了。。求助
from flask_wtf import FlaskFormfrom wtforms import StringField,SubmitFieldfrom wtforms.validators import DataRequiredclass track(FlaskForm): test = StringField(’测试’,validators=[DataRequired(message=’不能为空’)]) commit = SubmitField(’确认’)
上面写的是一个表单,下面在前端使用flask_Bootstrap的wtf.quick_form
{% extends 'base.html' %}{% import 'bootstrap/wtf.html' as wtf %}{% block title %}test{% endblock %}{% block page_content %} <p >{{ wtf.quick_form(form) }} </p>{% endblock %}
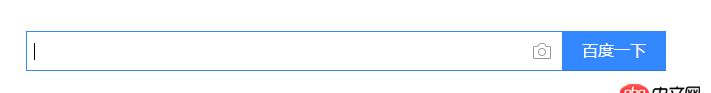
但是在前端显示出来是这样的

我知道这样显示是正常,但是我现在懵逼了,不知道怎么调成下面这样。。。把确认按钮放到表单框的旁边。。并且大小和高度和表单框一样。。求助各位大神。。。
问题解答
回答1:<form role='form'> {{ wtf.quick_form(form) }}</form>class NameForm(FlaskForm): name = StringField(validators=[Required()],render_kw={'placeholder': 'your name','style':'width:300px'}) submit = SubmitField(’Submit’)
(1)内联表单: 内联表单中所有图片描述元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline(2)render_kw可以修改表单元素样式,style就是CSS参考:http://blog.csdn.net/kevin_qq...http://www.poluoluo.com/jzxy/...
不上图了,图居然是飘在中间的。。
相关文章:
1. javascript - 一排三个框,各个框的间距是15px,距离外面的白框间距也是15px,这个css怎么写?2. javascript - Vue 的依赖追踪属于单向数据绑定还是双向绑定?3. html5 - javascript写业务有用到什么编程范式没?4. javascript - vue 数据更新了。但是dom没有更新,,,,,如图5. javascript - jQuery post()方法,里面的请求串可以转换为GBK编码么?可以的话怎样转换?6. javascript - vue 手机端项目在进入主页后 在进入子页面,直接按返回出现空白情况7. 网页爬虫 - python爬虫翻页问题,请问各位大神我这段代码怎样翻页,还有价格要登陆后才能看到,应该怎么解决8. html5 - vue-cli 装好了 新建项目的好了,找不到项目是怎么回事?9. mysql - C#连接数据库时一直这一句出问题int i = cmd.ExecuteNonQuery();10. javascript - 哪位大神指导下,如何实现今日头条头部导航列表,点那个类型,哪种类型就居中了?

 网公网安备
网公网安备