文章列表

-
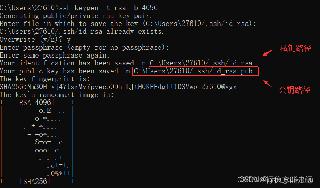
- vscode远程免密登入Linux服务器的配置方法
- 这篇文章主要介绍了配置vscode远程免密登入Linux服务器的操作方法,主要包括windows端操作和linux服务端操作,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
- 日期:2023-03-07
- 浏览:256

-
- Linux 下载安装VSCode 使用编程输出当前时间的方法
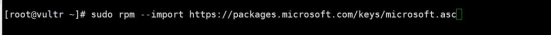
- rpm命令使用哪个参数安装软件:-irpm命令使用哪个参数删除软件:-eyum安装源配置文件所在目录是:/etc/yum.repo.dyum安装源配置文件的后缀名必须是:repo能够删除软件包的yum命令有:yum remove; yum erase在使用yum进行软件安装时,如果希望yum直接安装...
- 日期:2024-04-15
- 浏览:230
- 标签: Linux系统

-
- 浅谈Vue开发人员的7个最好的VSCode扩展
- 在Visual Studio中添加正确的VS Code扩展可以让你作为开发者的生活变得更加轻松。它们可以帮助格式化、可伸缩性、强制执行最佳实践,从而自动化开发过程中许多容易忘记的任务。它们也可以只是有趣的扩展,使我们的代码看起来更漂亮/更容易编写。作为一个Vue爱好者,我花了很多时间为Vue开发人员...
- 日期:2022-10-09
- 浏览:68
- 标签: Vue

-
- vscode运行php报错php not found解决办法
- 这篇文章主要给大家介绍了关于vscode运行php报错php not found的解决办法,这个问题可能是由于您的计算机上没有安装PHP或者VS Code没有正确配置PHP的路径所导致的,文中将解决的办法介绍的很详细,需要的朋友可以参考下
- 日期:2022-06-13
- 浏览:249
- 标签: PHP

-
- vscode 插件开发 + vue的操作方法
- 如果我们需要在vscode中嵌入自己开发的vue页面就需要以下的操作1.把开发好的vue项目打包,如果打包出来的vue执行是空白页,就需要看看之前我写的文章,vue 3 clie打包配置-这里要注意的是,要确保vue项目里面的public有一个index用作插件打开时的模板,等一下需要做base的特...
- 日期:2023-01-15
- 浏览:27
- 标签: Vue

-
- 在vue中使用eslint,配合vscode的操作
- 不管是多人合作还是个人项目,代码规范是很重要的。这样做不仅可以很大程度地避免基本语法错误,也保证了代码的可读性。这所谓工欲善其事,必先利其器,个人推荐 eslint+vscode 来写 vue,绝对有种飞一般的感觉。每次保存,vscode就能标红不符合eslint规则的地方,同时还会做一些简单的自我...
- 日期:2022-11-04
- 浏览:6
- 标签: Vue

-
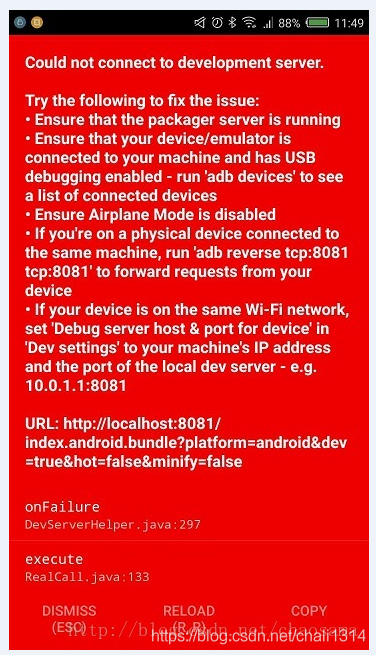
- 解决VSCode调试react-native android项目错误问题
- 如果运行react-native android项目出现如下错误:解决办法如下:一、执行adb devices,判断adb有没有断,二、如果是adb断了就使用一下步骤adb reverse tcp:8081 tcp:8081 npm start 如果adb没断,直接 npm start如果执行gr...
- 日期:2022-09-21
- 浏览:10
- 标签: Android

-
- 在VSCode中配置PHP开发环境的实战步骤
- 最近要写一些可视化的网站,所以先把需要的环境配好吧,下面这篇文章主要给大家介绍了关于在VSCode中配置PHP开发环境的相关资料,文中通过图文介绍的非常详细,需要的朋友可以参考下
- 日期:2022-06-06
- 浏览:163
- 标签: PHP

-
- VSCode连接实验室服务器Xshell,Xftp向服务器传输文件的方法(win10)
- 这篇文章主要介绍了VSCode连接实验室服务器,Xshell,Xftp向服务器传输文件(win10),本文通过图文并茂的形式给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友可以参考下
- 日期:2023-03-07
- 浏览:522

-
- VSCode中 Eslint 和 Prettier 冲突问题最新解决方法
- 这篇文章主要介绍了VSCode中 Eslint和Prettier冲突问题,既然使用 eslint规范,我的理解上当然是不能去修改eslint,因为这是共用规范,修改了就没有再使用的必要了,所以我是不推荐修改eslint的方式,本文给结合实例代码给大家详细讲解,需要的朋友可以参考下
- 日期:2022-06-01
- 浏览:172
- 标签: JavaScript
排行榜

 网公网安备
网公网安备