文章列表

-
- vue-router钩子函数实现路由守卫
- 概述何为路由守卫?路由守卫有点类似于ajax的请求拦截器,就是请求发送之前先给你拦截住做一些事情之后再去发送请求,同样这里的路由守卫意思差不多;简单理解为就是你在进路由之前,首先把你拦住,对你进行检查;这是不是有点中学门口的保安?进来之前拦住,有学生证就进,没有学生证就不让进;当然,路由守卫不仅仅只...
- 日期:2022-09-30
- 浏览:7
- 标签: Vue

-
- 从vue-router看前端路由的两种实现
- 随着前端应用的业务功能越来越复杂、用户对于使用体验的要求越来越高,单页应用(SPA)成为前端应用的主流形式。大型单页应用最显著特点之一就是采用前端路由系统,通过改变URL,在不重新请求页面的情况下,更新页面视图。“更新视图但不重新请求页面”是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主...
- 日期:2022-09-30
- 浏览:152
- 标签: Vue

-
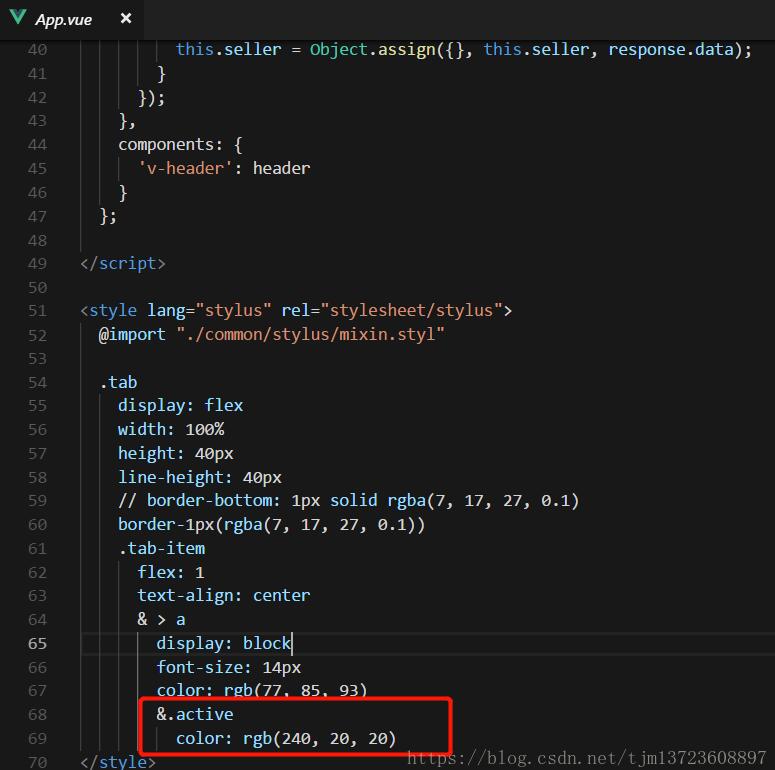
- vue-router为激活的路由设置样式操作
- 1.首先先写好类名2.在router里的js文件中添加 linkActiveClass:’active’补充知识:记录vue遇到问题,子页面没有router-link对应导航栏激活样式如下所示:li><router-link to='/basicSearch' :class='{’lin...
- 日期:2023-01-05
- 浏览:15
- 标签: Vue

-
- Vue Router根据后台数据加载不同的组件实现
- 目录实际项目中遇到的需求有一些不好的实现方式个人感觉比较好的实现方式功能已实现,但我又开始了新的思考最终方案——高阶组件实际项目中遇到的需求同一个链接需要加载不同的页面组件。根据用户所购买服务的不同,有不同的页面展现。有一些不好的实现方式 直接把这几个组件写在同一个组件下,通过v-if去判断。...
- 日期:2023-02-16
- 浏览:8
- 标签: Vue

-
- 解决vue+router路由跳转不起作用的一项原因
- 如下所示:Vue.use(Router)export default new Router({mode:’history’,routes: [ { path: ’/’, component: Login }, { path: ’/login’, component: Login }, {...
- 日期:2023-01-03
- 浏览:115
- 标签: Vue

-
- 解决VUE-Router 同一页面第二次进入不刷新的问题
- 最近正好遇到一个问题,修改用户的头像,修改后再进入用户主页,发现改了之后即使数据变了。。页面也不会重新渲染。。。下面提供几种解决方案来给予大家参考:1. 可以在刷新的页面定义一个参数, 这样每次都会渲染出不同的页面:route 实例化命名配置:{ // 用户信息 path: ’/accoun...
- 日期:2022-12-31
- 浏览:174
- 标签: Vue

-
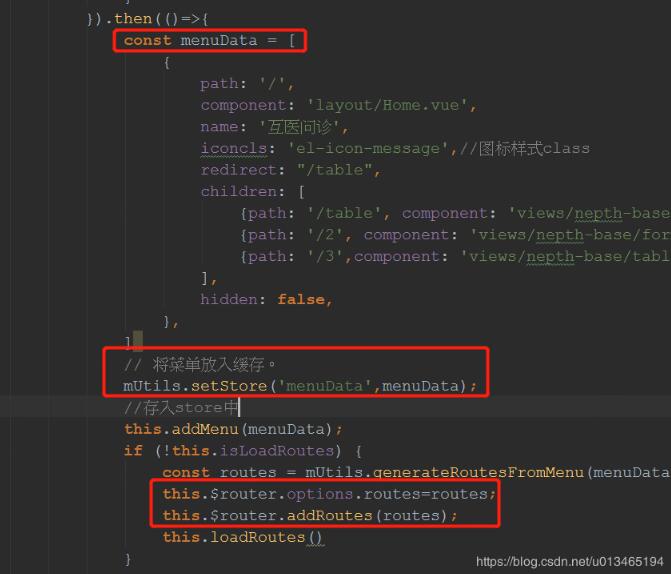
- 解决vue addRoutes不生效问题
- 动态添加导航栏时,addRoutes不生效解觉1、在addroutes前,使用router.options.routes=XXXXX的方法手动添加2、使用作者的方法,在store里维护一个routes对象,然后使用这个对象遍历生成侧面导航栏补充知识:vue-router 动态添加路由 router....
- 日期:2022-12-17
- 浏览:172
- 标签: Vue

-
- Vue Router中应用中间件的方法
- 中间件是我们在软件开发中的一个古老而强大的概念,当我们在应用程序中使用路由相关模式时,它非常有用。如果您不太了解中间件的含义,Nodejs框架Express里的中间件可以帮助您了解它们的工作原理。但是,中间件仅适用于后端吗?不,当应用程序中有路由时,中间件在前端或后端中就会非常常见。比如现在流行的单...
- 日期:2022-12-14
- 浏览:204
- 标签: Vue

-
- Vue this.$router.push(参数)实现页面跳转操作
- 很多情况下,我们在执行点击按钮跳转页面之前还会执行一系列方法,这时可以使用 this.$router.push(location) 来修改 url,完成跳转。push 后面可以是对象,也可以是字符串:// 字符串this.$router.push(’/home/first’)// 对象this.$r...
- 日期:2022-11-25
- 浏览:13
- 标签: Vue

-
- vue router-link 默认a标签去除下划线的实现
- 我就废话不多说了,大家还是直接看例子吧~.router-link-active{text-decoration: none;}vue的router-link默认的a标签点击会有一个阴影补充知识:vue-router更改router-link点击时样式默认类:router-link-active:可以...
- 日期:2022-11-05
- 浏览:171
- 标签: Vue

 网公网安备
网公网安备