文章列表

-
- vue制作toast组件npm包示例代码
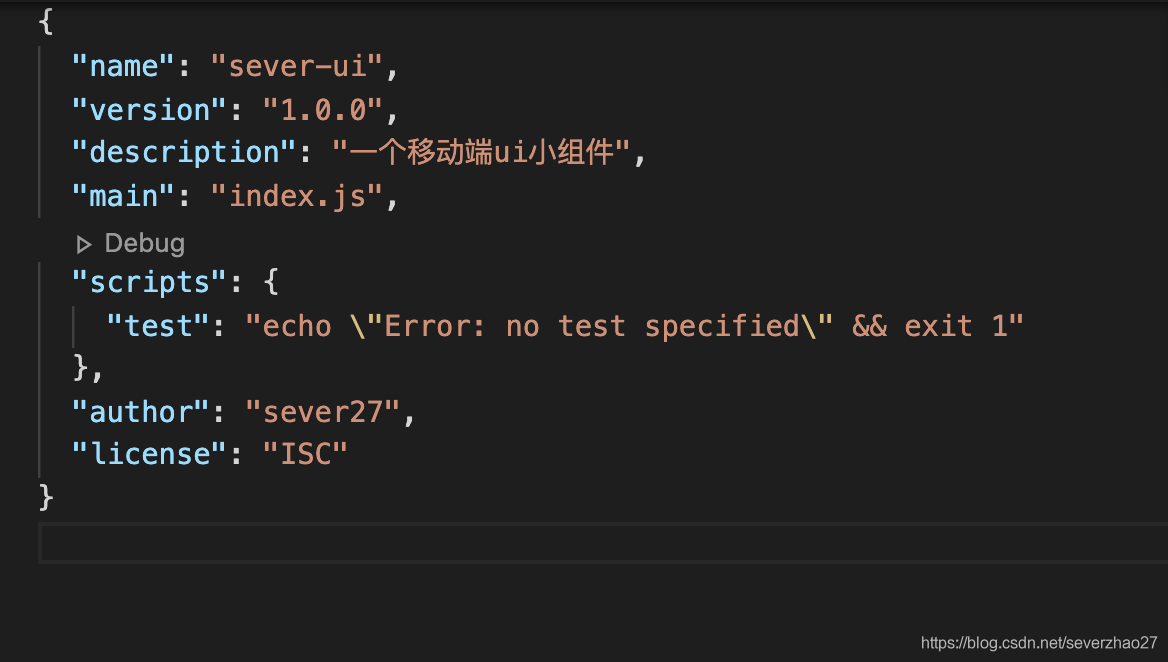
- 之前写了一个ui组件,但是感觉没必要的东西太多了,所以做了一下优化介绍之前制作的小组件是用webpack-simple搭建的,但是左思右想感觉没必要的东西太多太多,所以又写了一个清洁版的,直接开整开始建立一个空文件夹, 然后直接终端运行 npm init建立完之后会生成一个 package.json...
- 日期:2022-11-09
- 浏览:177
- 标签: Vue

-
- npm报错:无法将"npm"项识别为cmdlet、函数、脚本文件或可运行程序的名称
- 这篇文章主要给大家介绍了关于npm报错:无法将"npm"项识别为cmdlet、函数、脚本文件或可运行程序的名称的相关资料,文中将解决的办法介绍的非常详细,需要的朋友可以参考下
- 日期:2022-06-01
- 浏览:26
- 标签: JavaScript

-
- 详解vuejs中执行npm run dev出现页面cannot GET/问题
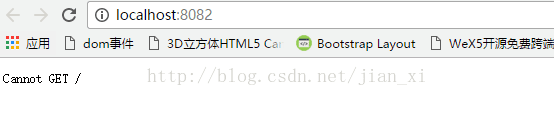
- 1.问题描述最近用vue-cli搭建了一个小项目,其中在对项目进行打包测试时修改了webpack.base.conf.js中的配置信息,之后再用npm run dev之后出现如下的情况:1.浏览器中无法呈现已有页面,并且在浏览器控制台中报404错误2.命令窗口中并没有报错其中有人说是路由等问题,后来...
- 日期:2023-01-24
- 浏览:16
- 标签: Vue

-
- vue 动态设置img的src地址无效,npm run build 后找不到文件的解决
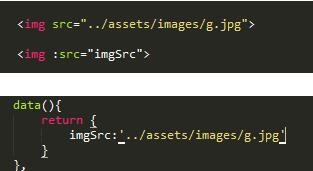
- 动态设置img的src属性无效,而直接写可以解决办法:imgSrc写成require(’path’);原因:动态添加src被当做静态资源处理了,没有进行编译npm run build 后出现 xxxxxxx net::ERR_FILE_NOT_FOUND解决办法:进入:build文件夹 > 打...
- 日期:2022-12-28
- 浏览:128
- 标签: Vue

-
- vue npm install 安装某个指定的版本操作
- npm安装指定版本的package,只需要在命令行之后加上 ‘@版本号’即可,操作如下:1、vue-print-nb最新版本是1.5.0版本,如果我们只想要下载1.2.0版本,操作如下:npm install --save-dev vue-print-nb@1.2.0npm install --sa...
- 日期:2022-12-10
- 浏览:227
- 标签: Vue

-
- 解决vue项目,npm run build后,报路径错的问题
- 在build目录下的webpack.prod.conf.js里面:output: { path: config.build.assetsRoot, publicPath: '/dist/', // 添加这行代码,可解决该问题或者publicPath: './',也可解决 filename: u...
- 日期:2022-12-08
- 浏览:201
- 标签: Vue

-
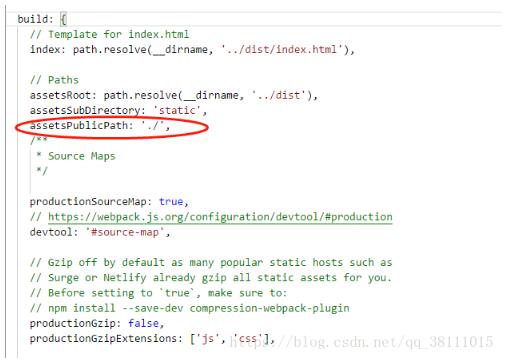
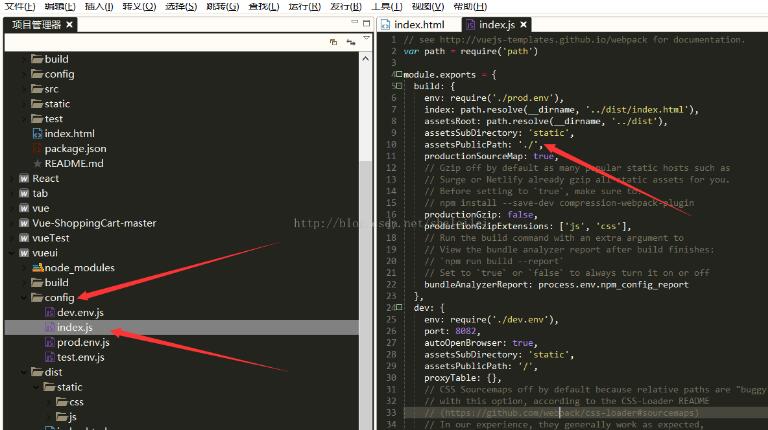
- vue打包npm run build时候界面报错的解决
- 用coding-pages打开后显示Failed to load resource: the server responded with a status of 404 (Not Found),解决方案:方案一:找到config里的index.js,打开修改assetsPublicPath 为“./...
- 日期:2022-12-08
- 浏览:199
- 标签: Vue

-
- 如何构建一个Vue插件并生成npm包
- vue的插件一般用来添加全局性的功能,具体可分为: 添加全局方法或者属性; 添加全局资源(指令、过滤器等); 通过全局 mixin 方法添加一些组件选项; 在 Vue.prototype 上 添加 Vue 实例方法; 创建一个库,提供自己的 API,同时提供上面提到的一个或多个功能;一般来...
- 日期:2022-11-11
- 浏览:13
- 标签: Vue

-
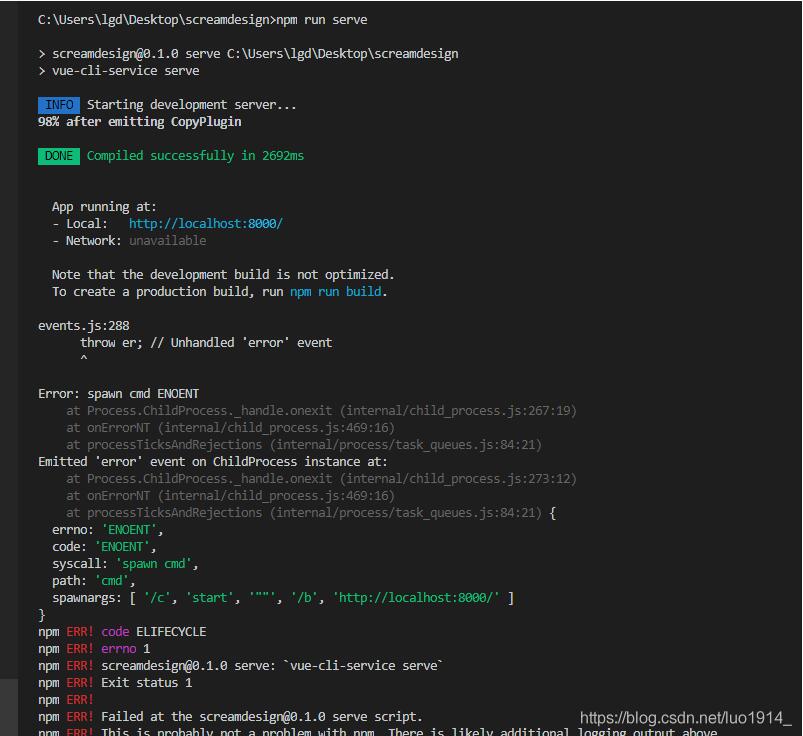
- 解决vue项目运行npm run serve报错的问题
- 先来一张报错的截图先去配置环境变量C:UserslgdAppDataLocalProgramsMicrosoft VS Codebin的后面配置 ;%SystemRoot%system32;一定要注意分号,然后在path环境中配置C:WindowsSystem32最后去项目安装依赖 npm i运行项...
- 日期:2022-11-11
- 浏览:11
- 标签: Vue

-
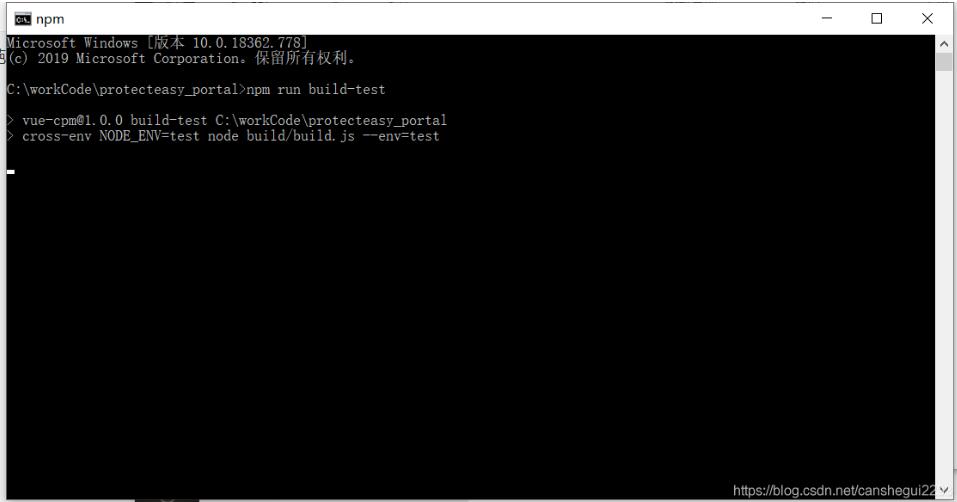
- 解决vue打包 npm run build-test突然不动了的问题
- 今天遇到一件很奇葩的事情输入npm run build-test 突然停在这不动了 what? 不动了?!后来google了一下 大家都是人才运行一下这句话 就动了!!npm config set registry http://registry.cnpmjs.org补充知识:vue_tes...
- 日期:2022-10-30
- 浏览:190
- 标签: Vue
排行榜

 网公网安备
网公网安备