文章列表

-
- vue实现导航标题栏随页面滚动渐隐渐显效果
- 项目开发中导航栏随页面滚动渐隐渐显这一功能还是较为常用的,下面作一个用vue实现此功能的代码分享。1. 为导航栏元素style属性用v-bind绑定data数据'opacityStyle'。<div class='header' :style='opacityStyle'> 景点详情 /...
- 日期:2023-01-31
- 浏览:135
- 标签: Vue

-
- PHP的栏目导航程序
- <?php$d_label=array("service"=>"有偿服务","teach"=>"家教中心","union"=>"校园服务联盟","...
- 日期:2023-12-23
- 浏览:170
- 标签: PHP

-
- Vue 解决父组件跳转子路由后当前导航active样式消失问题
- 举个栗子,导航栏如下图,当前新闻资讯的路由是:localhost:8083/#/new,导航栏样式如图所示:随便挑个新闻点击后会跳转到子路由:localhost:8083/#/new/newDetail,这时候新闻资讯的主路由style样式出现消失的问题,如下图:style代码:.router-li...
- 日期:2023-01-02
- 浏览:169
- 标签: Vue

-
- 30行Python代码实现高分辨率图像导航的方法
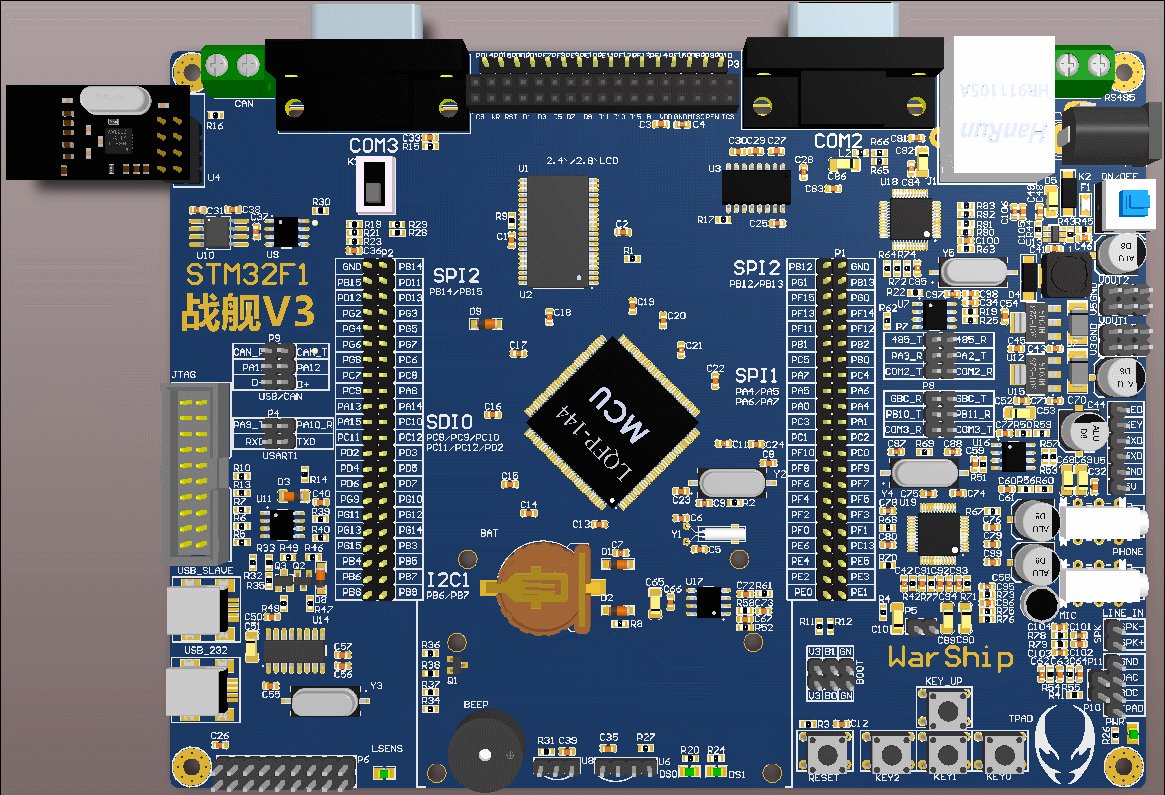
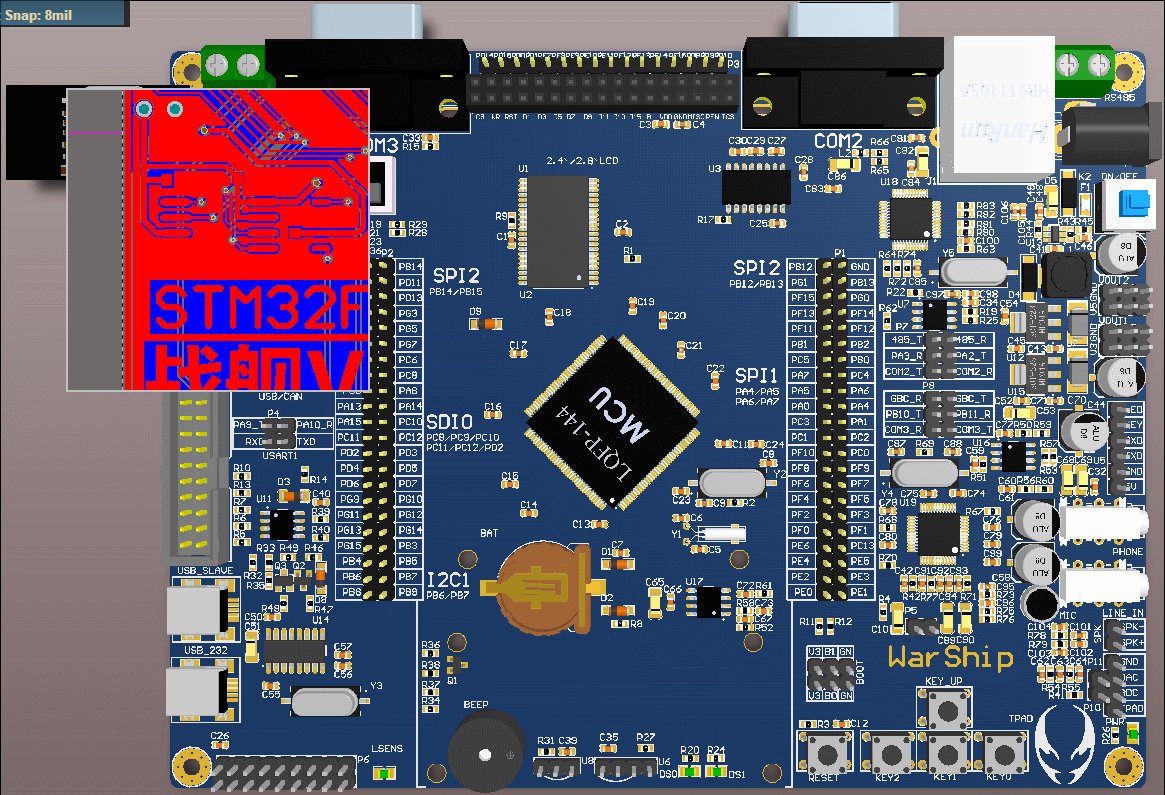
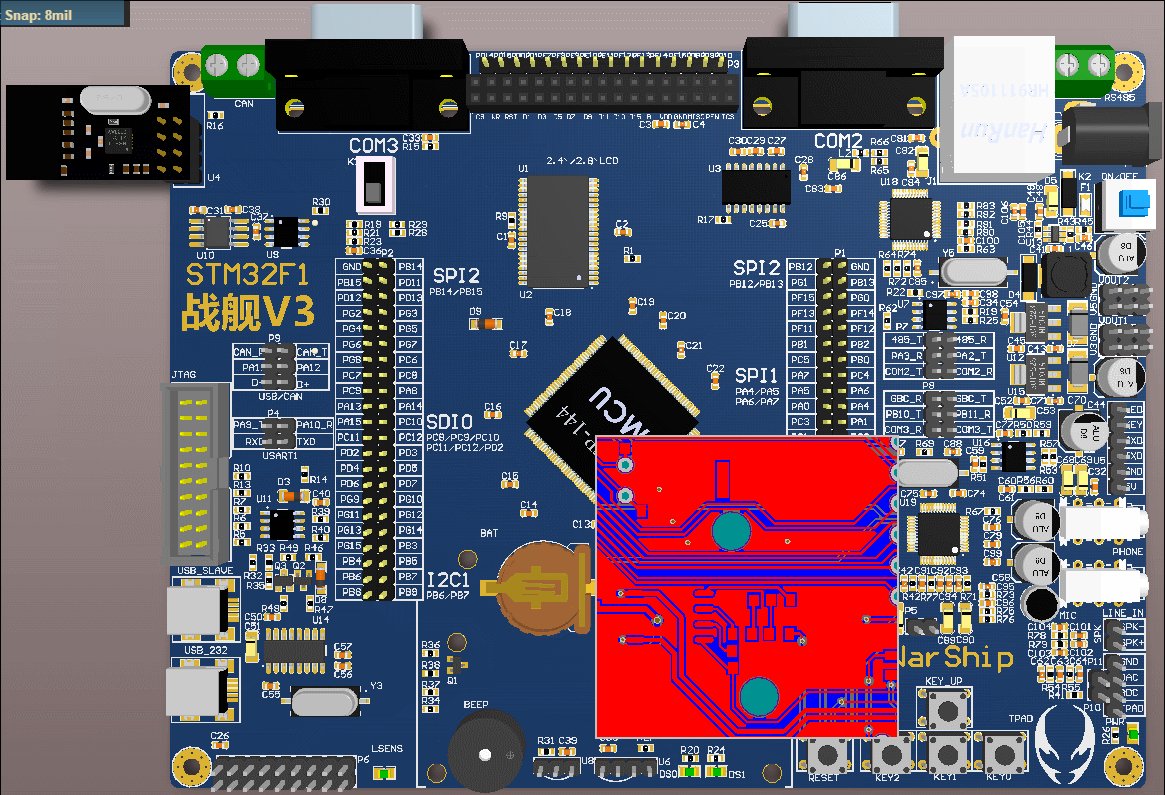
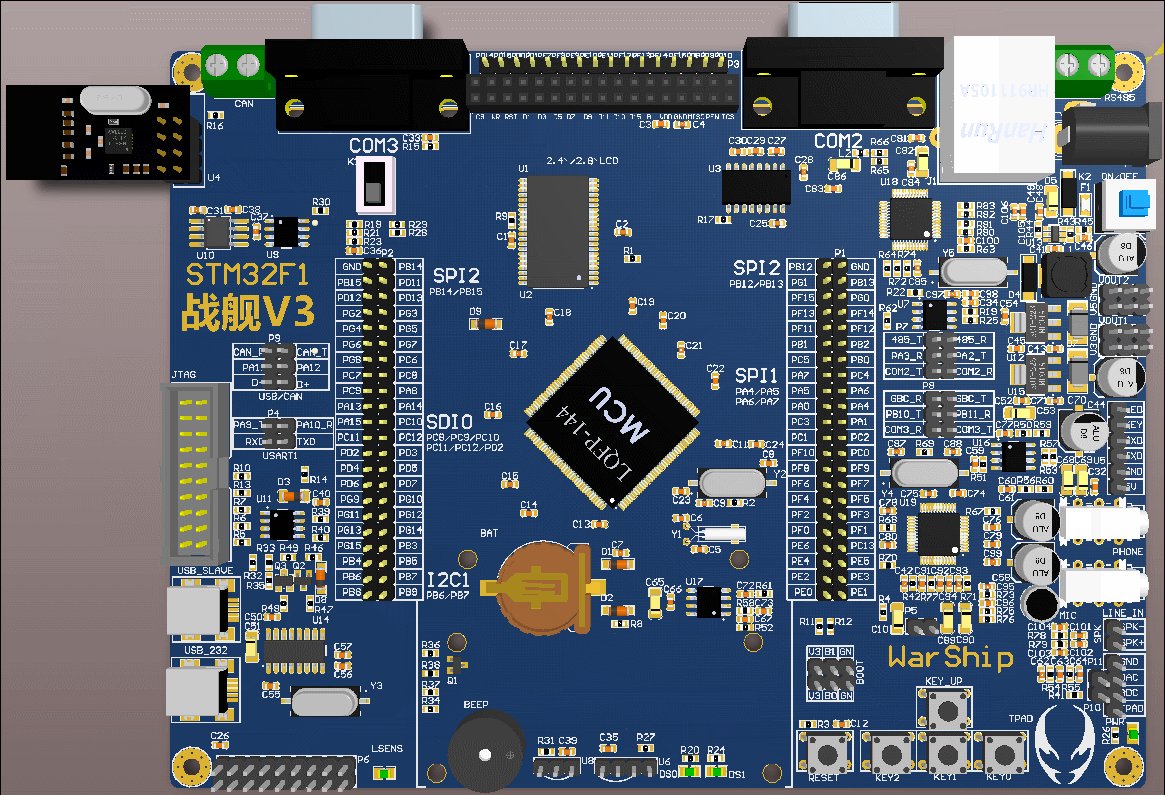
- 在项目开发的过程中,经常会遇到要查看图像细节的问题,这时候我们通常会,滚动滑轮将图像放大,或者使用电脑内置的放大器功能进行查看,如下图所示,是我使用Altium Designer软件的高清晰图像导航功能查看PCB细节的效果:那么作为一位程序员,是否可以做到这点呢?当然可以,Python在手,天下我有...
- 日期:2022-07-24
- 浏览:153

-
- 网站顶部导航栏怎么设计 网站优化之网页顶部导航栏设计总结
- 网页中顶部导航栏往往是用户进入网站后最先看到的地方,决定着用户对网页的第一印象,其重要性不言而喻,那么,网站顶部导航栏怎么设计呢?对此,本文就为大家图文介绍网站优化之网页顶部导航栏设计总结
- 日期:2023-03-21
- 浏览:20

-
- 网站导航设计怎么才是符合搜索引擎优化?SEO网站导航建设技巧分享
- 搭建网站的任何细节都需要考虑到是否利于SEO优化,在网站导航设计的过程中,我们应该怎么样进行操作才是符合搜索引擎优化的呢?对此,本文就为大家进行简单解答
- 日期:2023-03-21
- 浏览:1207

-
- CSS3+Js实现响应式导航条
- 今天制作了一个响应式导航条,能够自动随着不同的屏幕分辨率或浏览器窗口大小的不同而改变导航条的样式,这里主要用到的就是CSS3的Media Query。
- 日期:2022-06-02
- 浏览:443

-
- JS实现网站楼层导航效果代码实例
- 壹 ❀ 引言对于楼层导航而言,还有个重要的功能就是,随着滚动条滚动,达到某层时得同步点亮楼层导航的小图片。由于我前面也说了不打算使用JQ,所以想着用JS去实现它,实现并不难,主要得弄清滚动满足怎样的条件才应该点亮对应楼层,我们先看看实现效果:贰 ❀ 实现思路第一点,因为是...
- 日期:2024-05-03
- 浏览:227
- 标签: JavaScript

-
- JS实现移动端可折叠导航菜单(现代都市风)
- 效果图1.html部分<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>index</title> <link rel='styl...
- 日期:2024-05-01
- 浏览:188
- 标签: JavaScript

-
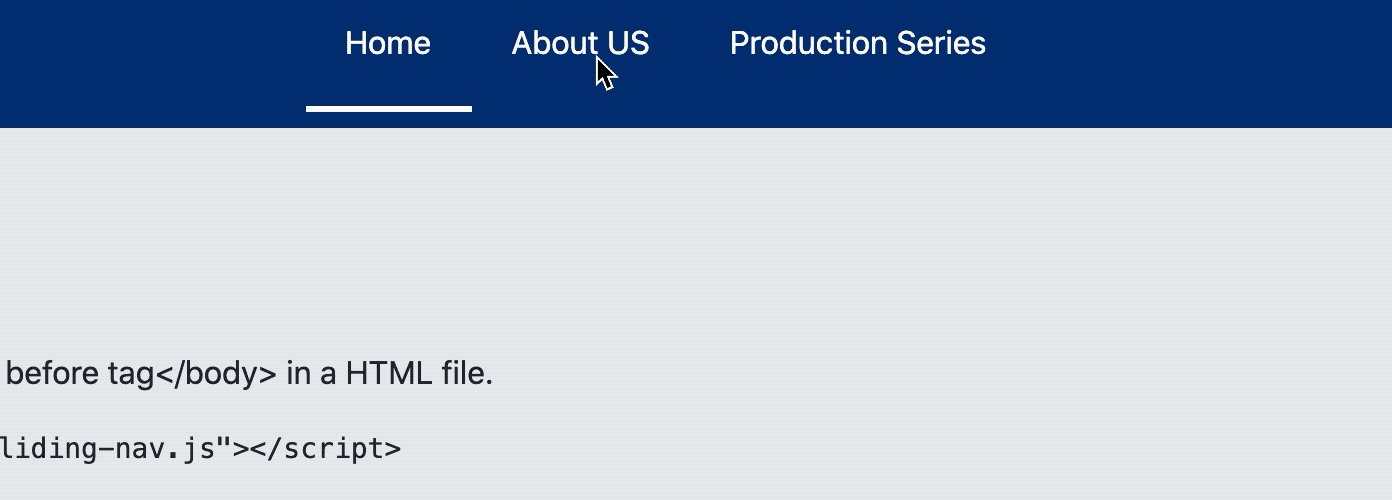
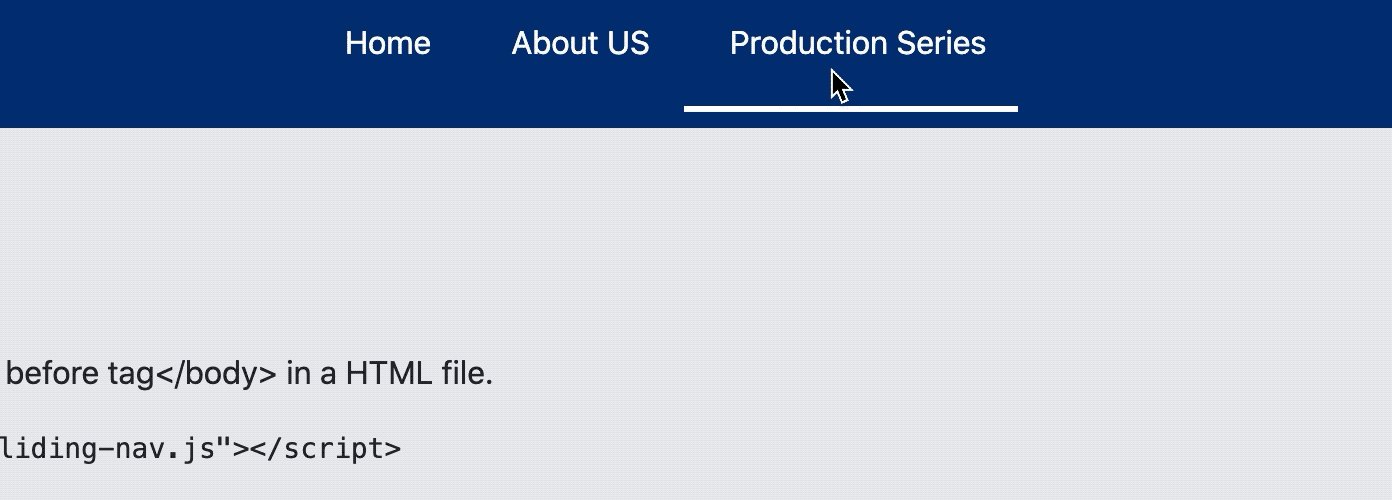
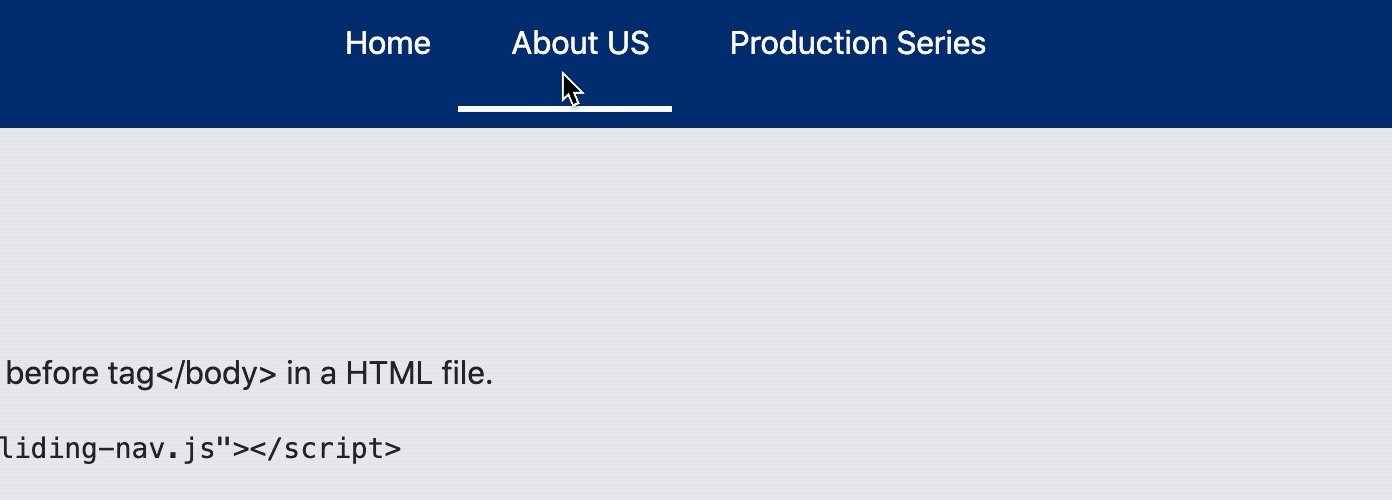
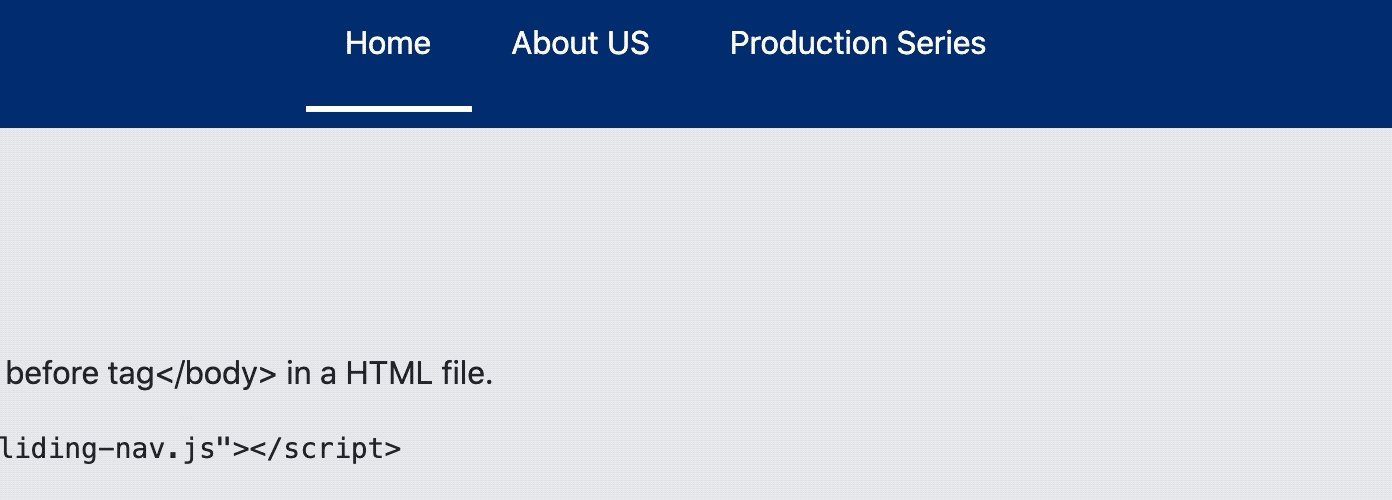
- 使用Javascript开发sliding-nav带滑动条效果的导航插件
- 本文介绍如何使用纯Javascript来开发一款简单的JS插件,本插件可以实现鼠标悬停在导航上时,下方的滑动条自动从当前菜单滑动到所选菜单当中去。本项目的源代码寄宿于GitHub,记得点小星星哦:https://github.com/dosboy0716/sliding-nav一、前言效果如下图:二...
- 日期:2023-06-07
- 浏览:169
- 标签: JavaScript

 网公网安备
网公网安备