js判断密码强度的方法
本文实例为大家分享了js判断密码强度的具体代码,供大家参考,具体内容如下

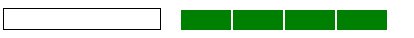
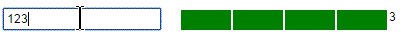
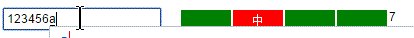
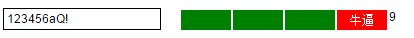
<!DOCTYPE html><html> <head> <meta http-equiv='Content-Type' content='text/html; charset=utf-8' /> <title>密码强度检测</title> <script type='text/javascript' src='https://www.haobala.com/bcjs/js/jquery-2.2.4.min.js'></script> <style type='text/css'> body {font: 12px/1.5 Arial; } input {float: left;font-size: 12px;width: 150px;font-family: arial;padding: 3px;border: 1px solid black; } input.error {border: 1px solid red; } #tips {float: left;margin: 2px 0 0 20px; } #tips span {float: left;width: 50px;height: 20px;color: white;background: green;margin-right: 2px;line-height: 20px;text-align: center; } </style> <script type='text/javascript'> $(function() {var aStr = ['弱', '中', '强', '牛逼'];function checkStrong(val) { var modes = 0; if (val.length < 6) return 0; if (/d/.test(val)) modes++; //数字 if (/[a-z]/.test(val)) modes++; //小写 if (/[A-Z]/.test(val)) modes++; //大写 if (/W/.test(val)) modes++; //特殊字符 if (val.length > 12) return 4; return modes;};$(':text').keyup(function() { var val = $(this).val(); $('p').text(val.length); var num = checkStrong(val); switch (num) { case 0: break; case 1: $('#tips span').css(’background’, ’yellow’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; case 2: $('#tips span').css(’background’, ’green’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; case 3: $('#tips span').css(’background’, ’green’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; case 4: $('#tips span').css(’background’, ’green’).text(’’).eq(num - 1).css(’background’, ’red’).text(aStr[num - 1]); break; default: break; }}) }) </script> </head> <body> <input type='text' value='' maxlength='16' /> <div id='tips'><span></span><span></span><span></span><span></span></div> <p></p> </body></html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备