文章详情页
Vue中el-form标签中的自定义el-select下拉框标签功能
浏览:158日期:2023-01-26 09:39:43
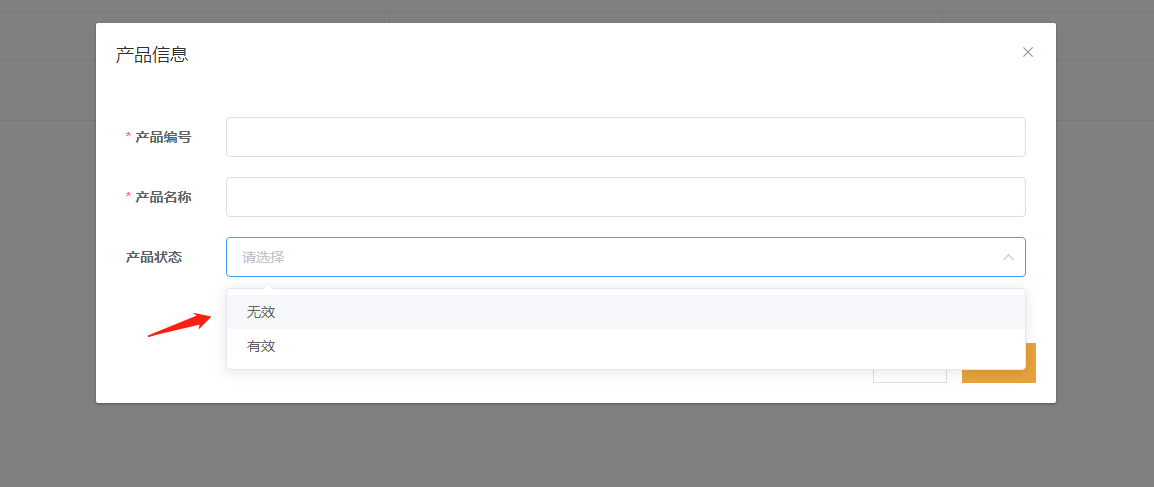
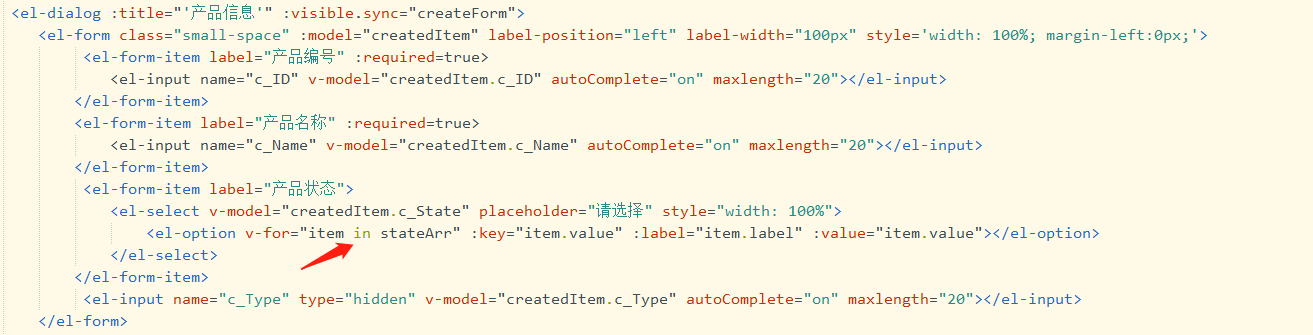
页面写死el-select下拉框标签:

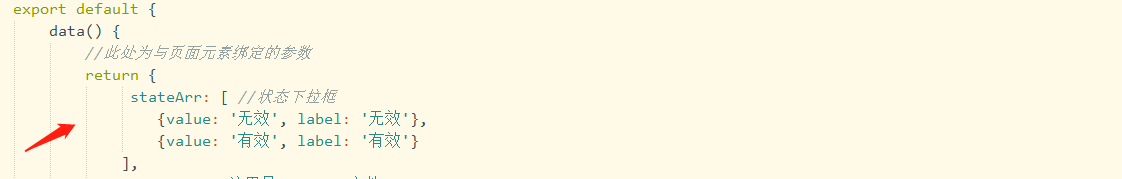
通过v-for='item in stateArr'绑定,stateArr声明在Vue组件里面的data参数里面代码如下:


到此这篇关于Vue中el-form标签中的自定义el-select下拉框标签功能的文章就介绍到这了,更多相关Vue el-form标签 自定义el-select下拉框标签内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
标签:
Vue
上一条:vue实现购物车的监听下一条:Vue实现浏览器打印功能的代码
相关文章:
排行榜

 网公网安备
网公网安备