Vue切换Tab动态渲染组件的操作
使用<component :is='组件名'></component>
结合Element-UI的导航菜单 :
UI组件
el-menu-item里的index写对应的组件名
点击事件@select='handleSelect'
<el-menu :default-active='activeIndex' mode='horizontal' @select='handleSelect'> <el-menu-item index='Home'>首页</el-menu-item> <el-menu-item index='About'>关于我们</el-menu-item></el-menu><component :is='activeIndex'></component>
在点击事件里动态设置组件名
handleSelect(index) { this.activeIndex = index}
完整代码
<template> <div id='app'> <!-- 导航栏 --> <el-row type='flex' justify='flex-start' align='middle'> <el-col :span='2' :offset='4'> <div>LOGO</div> </el-col> <el-col :span='12'> <el-menu :default-active='activeIndex' mode='horizontal' @select='handleSelect'> <el-menu-item index='Home'>首页</el-menu-item> <el-menu-item index='About'>关于我们</el-menu-item> </el-menu> </el-col> </el-row> <component :is='activeIndex'></component> </div> </template> <script> import Home from ’./components/Home.vue’ import About from ’./components/About.vue’ export default { name: ’app’, components: { Home, About }, data(){ return { activeIndex: 'Home' } }, methods: { handleSelect(index) { this.activeIndex = index } } } </script> <style> </style>
补充知识:vue 动态组件(tabs切换)keep-alive:主要用于保留组件状态或避免重新渲染
通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留 ,主要用于保留组件状态或避免重新渲染
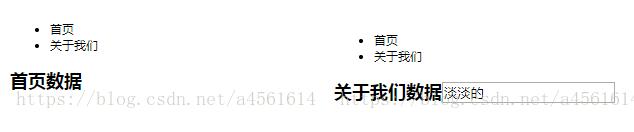
<!--动态组件-component使用--> <div class='app'> <ul> <li @click='currView=’home’'>首页</li> <li @click='currView=’abount’'>关于我们</li> </ul> <!--通过keep-alive 保留数据值 填写数据时切换到其他页面,后返回当前页数据保留--> <keep-alive> <component :is='currView'></component> </keep-alive> </div>
<script type='text/x-Template' id='homeTemp'> <h2>首页数据</h2></script><script type='text/x-Template' id='abountTemp'> <h2>关于我们数据<input type='text'/></h2></script>
<script type='text/javascript'> var vm=new Vue({ el:’.app’, data:{ currView:'home' }, components:{ 'home':{ template:'#homeTemp' }, 'abount':{ template:'#abountTemp' } } }); </script>

以上这篇Vue切换Tab动态渲染组件的操作就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持好吧啦网。
相关文章:

 网公网安备
网公网安备