文章详情页
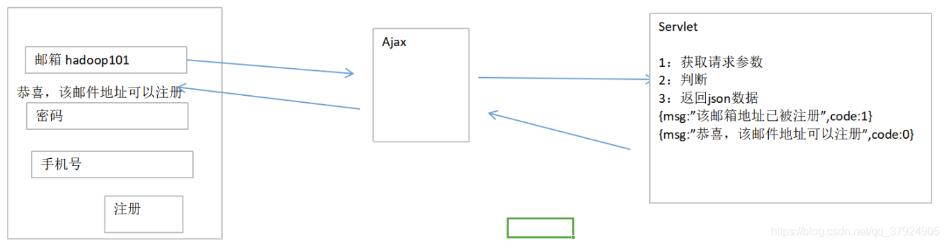
Ajax实现登录案例
导读:这篇文章主要为大家详细介绍了Ajax实现登录案例,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
Ajax登录案例,供大家参考,具体内容如下

Msg
package com.lbl.msg;public class Msg { String msg; int code; public Msg() { } public Msg(String msg, int code) { this.msg = msg; this.code = code; } public String getMsg() { return msg; } public void setMsg(String msg) { this.msg = msg; } public int getCode() { return code; } public void setCode(int code) { this.code = code; }}RegisterServlet
package com.lbl.servlet;import com.fasterxml.jackson.databind.ObjectMapper;import com.lbl.msg.Msg;import javax.servlet.ServletException;import javax.servlet.annotation.WebServlet;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import java.io.IOException;@WebServlet("/register")public class RegisterServlet extends HttpServlet { protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { doGet(request, response); } protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { //1:获取请求发送的数据 String username = request.getParameter("username"); response.setContentType("text/html;charset=UTF-8"); //2:判断用户名是否注册 if("abc123".equals(username)){ Msg msg = new Msg("用户名已经注册",0); //用户名已经注册 {"flag":false,"info":"用户名已经注册"};// String jsonStr = "{\"flag\":false,\"info\":\"用户名已经注册\"}"; //响应回浏览器 response.getWriter().write(new ObjectMapper().writeValueAsString(msg)); }else{ Msg msg = new Msg("可以注册",1); //用户名没有注册// String jsonStr = "{\"flag\":true,\"info\":\"可以注册\"}"; //响应回浏览器 response.getWriter().write(new ObjectMapper().writeValueAsString(msg)); } }}json_register.html
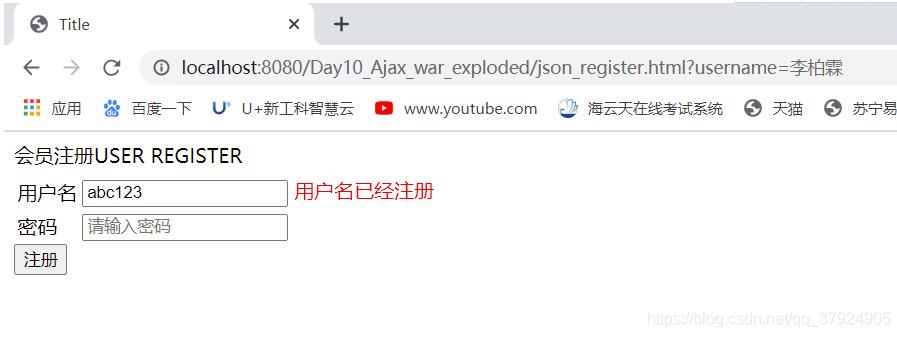
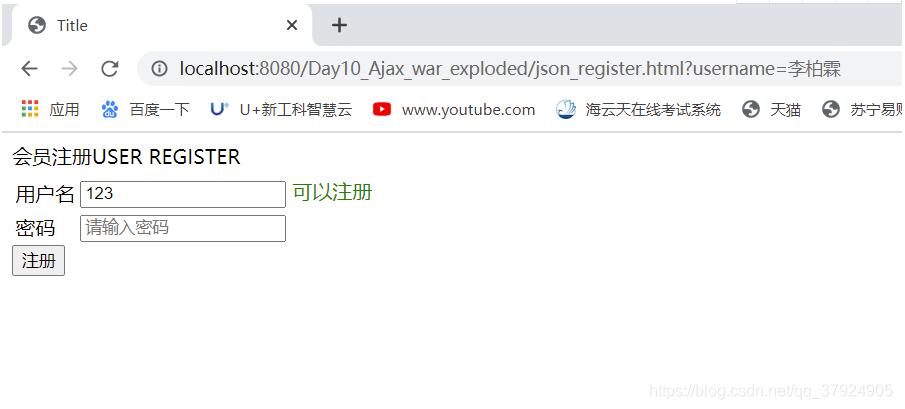
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="js/jquery-3.3.1.js"></script> <script type="application/javascript"> $(function () { //1: 给用户名输入框绑定失去焦点事件(onfocus onblur) $("#username").on("blur",function () {//获取用户名输入框数据var username = $("#username").val();//2:向服务器发出异步请求,让服务器去查询用户名是否存在$.post( "register", //表示服务器的servlet路径 "username="+username, //表示向服务器发送的数据 function (data) { // msg:用户名已经注册 code:0 if(data.code==0){ // alert(data.info); $("#spanId").html(data.msg).css("color","green"); }else { $("#spanId").html(data.msg).css("color","red"); } }, "json"); }); }); </script></head><body><div> <font>会员注册</font>USER REGISTER <form> <table> <tr><td>用户名</td><td> <input type="text" id="username" name="username" placeholder="请输入用户名"> <span id="spanId"></span></td> </tr> <tr><td>密码</td><td> <input type="password" placeholder="请输入密码"></td> </tr> </table> <input type="submit" value="注册"/> </form></div></body></html>运行效果:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
标签:
Ajax
相关文章:
排行榜

 网公网安备
网公网安备