Vue实现Google第三方登录的示例代码
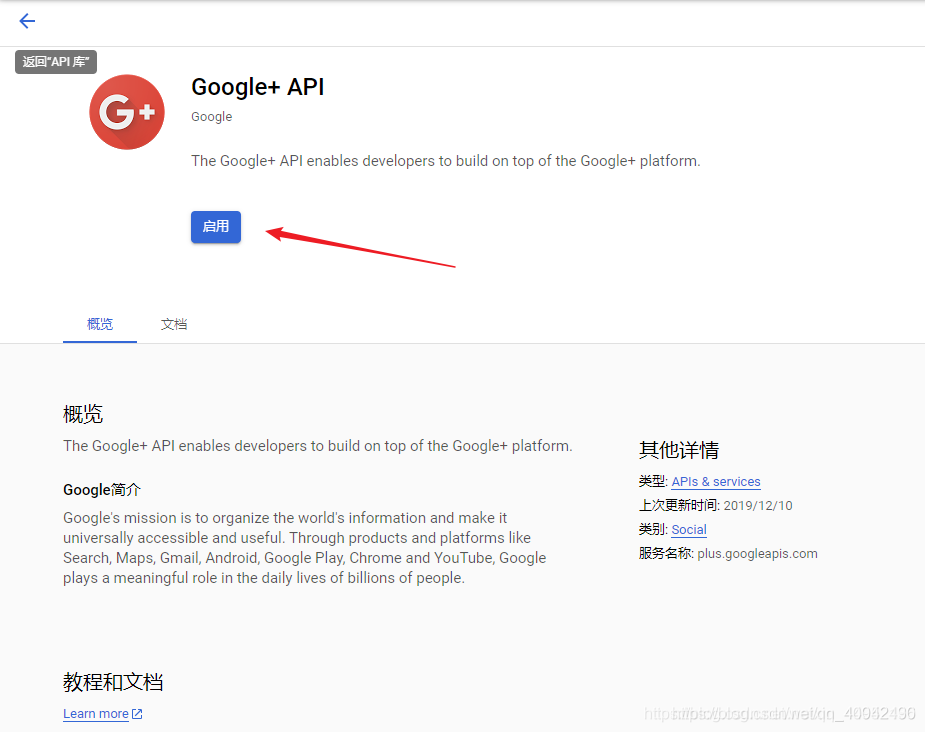
1、进入开发者平台,首先前往Google API 控制台选择或者创建一个项目
谷歌开发者平台

一堆眼花缭乱的API让你无从选择,但是你只要记住这次进来的目的是:社交API

2.使用这个API之前还需要做一件事,那就是申请一个OAuth 2.0 客户端 ID

3按照要求填写你项目的类型、名称以及来源url
注:创建完成之后,页面也有一个弹窗将你申请的客户端ID已经密钥展示出来,没错这个就是一个生成的过程。

4、安装vue-google-signin-button
npm install vue-google-signin-button --save
5、在main.js中引入并注册
import GSignInButton from ’vue-google-signin-button’Vue.use(GSignInButton);
6.index.html引入js文件
<!--谷歌登录需要的依赖js--><script src='https://apis.google.com/js/api:client.js'></script>
7、在login.vue中使用组件
<template> <g-signin-button :params='googleSignInParams' @success='onSignInSuccess' @error='onSignInError'> Sign in with Google </g-signin-button></template><script>export default { data () { return { /** * The Auth2 parameters, as seen on * https://developers.google.com/identity/sign-in/web/reference#gapiauth2initparams. * As the very least, a valid client_id must present. * @type {Object} */ googleSignInParams: {client_id: ’YOUR_APP_CLIENT_ID.apps.googleusercontent.com’ } } }, methods: { onSignInSuccess (googleUser) { console.log(googleUser) const profile = googleUser.getBasicProfile() console.log(profile) }, onSignInError (error) { console.log(’OH NOES’, error) } }}</script><style>.g-signin-button { /* This is where you control how the button looks. Be creative! */ display: inline-block; padding: 4px 8px; border-radius: 3px; background-color: #3c82f7; color: #fff; box-shadow: 0 3px 0 #0f69ff;}</style>

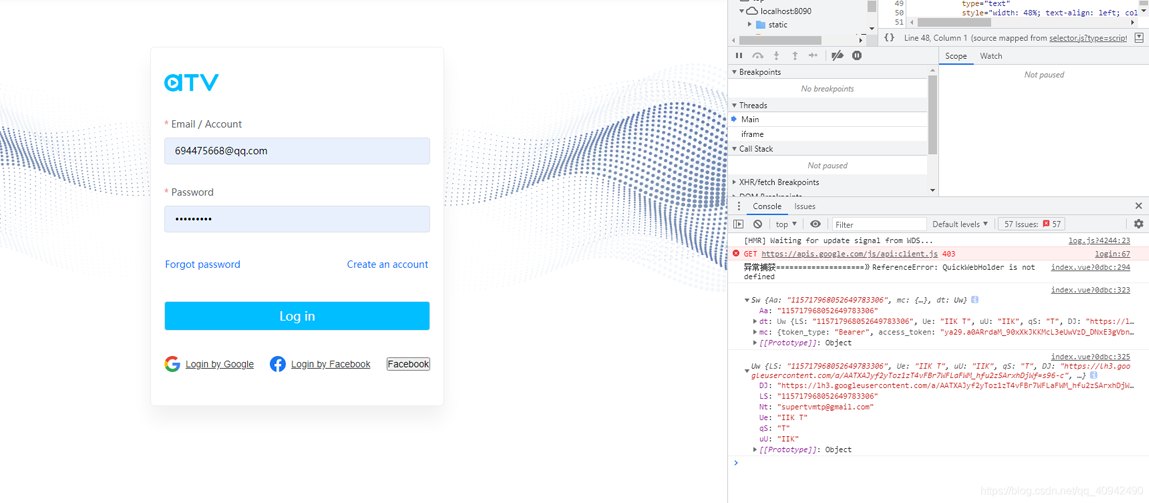
1、问题一:初始化没有引入js
你会发现在初始化的时候页面会出现一个报错。

出现这个问题的原因就是插件本身是没有引入Google.js文件。解决办法就是Vue的index.html中引入,详情看下图。

到此这篇关于Vue实现Google第三方登录的示例代码的文章就介绍到这了,更多相关Vue Google第三方登录内容请搜索好吧啦网以前的文章或继续浏览下面的相关文章希望大家以后多多支持好吧啦网!
相关文章:

 网公网安备
网公网安备