javascript - ng-bind-html中 自定义的指令 不生效!
问题描述
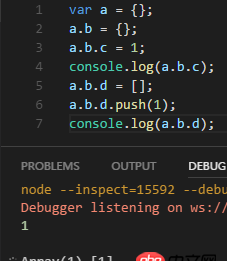
问题:使用ng-bind-html 页面上已经生成了正确的html代码,但是标签中的 指令 不生效!js代码:

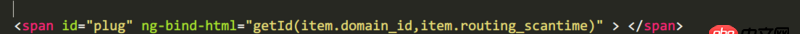
html代码:

问题解答
回答1:当然无法生效,ng-bind-html 等同于 innerHTML。
可以自定义一个类似 ng-bind-html-compile 的指令:
.directive(’bindHtmlCompile’, [’$compile’, function ($compile) {return { restrict: ’A’, link: function (scope, element, attrs) {scope.$watch(function () { return scope.$eval(attrs.bindHtmlCompile);}, function (value) { // In case value is a TrustedValueHolderType, sometimes it // needs to be explicitly called into a string in order to // get the HTML string. element.html(value && value.toString()); // If scope is provided use it, otherwise use parent scope var compileScope = scope; if (attrs.bindHtmlScope) {compileScope = scope.$eval(attrs.bindHtmlScope); } $compile(element.contents())(compileScope);}); }}; }]);
<p ng-bind-html-compile='getId(xxx)'></p>
相关文章:
1. Docker for Mac 创建的dnsmasq容器连不上/不工作的问题2. docker api 开发的端口怎么获取?3. docker容器呢SSH为什么连不通呢?4. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””5. docker绑定了nginx端口 外部访问不到6. 如何解决Centos下Docker服务启动无响应,且输入docker命令无响应?7. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?8. 在windows下安装docker Toolbox 启动Docker Quickstart Terminal 失败!9. docker镜像push报错10. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?

 网公网安备
网公网安备