文章详情页
javascript - vue父子组件通过属性传递数据出问题
浏览:229日期:2023-09-16 09:33:57
问题描述
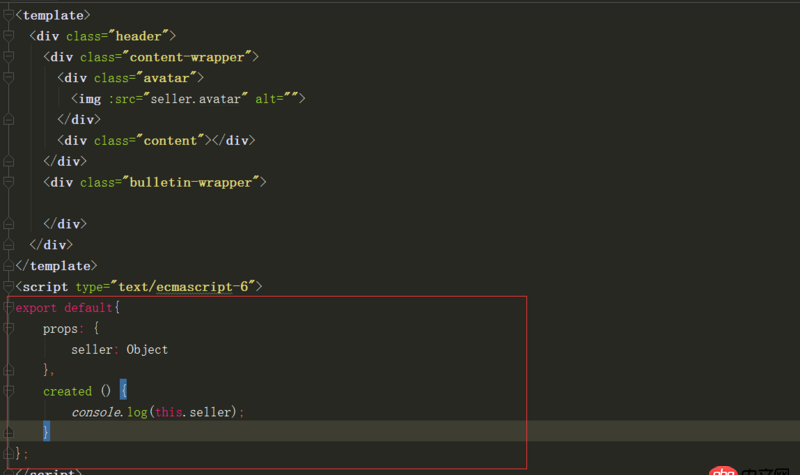
写了一个app组件里面包含一个v-header组件
通过如下形势,把seller传到v-header中

在v-header组件中 通过如下形式接收

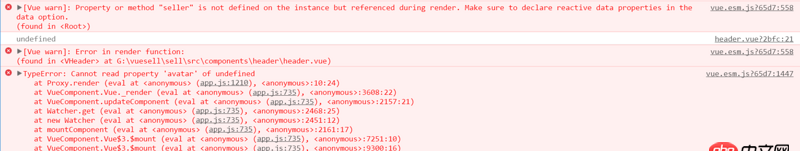
但是一直报错

不知道是不是格式上出了什么问题
问题解答
回答1:父组件中的seller是空的.是否已经在父组件的data中定义了seller
回答2:在app组件里面没有定义seller
export default { data: function() {return { seller: {avatar: ’’ }}; }}
并且初始化seller的时候,最好把seller的key值都写上去了
回答3:prop 和 data 的区别你最好看下,报错信息写的很清楚,没有定义seller
标签:
JavaScript
相关文章:
1. 老师,你这两条斜杠的是怎么注释的?2. 修改mysql配置文件的默认字符集重启后依然不生效3. 请教一个python字符串处理的问题?4. java - mybatis源码分析5. docker网络端口映射,没有方便点的操作方法么?6. javascript - 正则匹配字符串特定语句后的数字7. css - html根字体设置成很大的值后, 包裹了行内元素的div莫名变高是什么原因8. javascript - 一个前端的自我修养9. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?10. javascript - main head .intro-text{width:40%} main head{display:flex}为何无效?
排行榜

 网公网安备
网公网安备