javascript - promise mongoose 循环遍历查询
问题描述
let result = []; //存放查询结果model.WithdrawModel.find({status:’processing’}, (err, doc) => { if (err) {console.log(err);res.json({ code: -1, msg: ’查询失败’});return; } else {doc.map((item) => { model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); } })});res.json({ code: 0, msg: ’查询成功’, result: result});return; } });
循环遍历查询,上述 result 直接返回空值,请问怎么保证 doc.map 内部的查询都结束之后再取出 result 的值?
问题解答
回答1:自问自答吧,也是受人指点。
promise.all 实现如下:
let result = []; //存放查询结果let doc1 = []; //存放第一次查询的结果model.WithdrawModel.find({status:’processing’}).exec().then((doc) => { doc1 = doc; const promises = doc.map(item => model.UserModel.findOne({phone:item.phone},’name IDcard bank bankCard bank_area bank_name’)); return Promise.all(promises);}).then((bankInfoList) => {//promise.all返回的结果是一一对应的 for(let i=0; i<doc1.length; i++){let obj = {};Object.assign(obj, JSON.parse(JSON.stringify(doc1[i])), JSON.parse(JSON.stringify(bankInfoList[i])));result.push(obj); } return new Promise((resolve, reject) => { resolve(result); }) }).then((result) => { return new Promise(() => {res.json({ code: 0, msg: ’查询成功’, result: result});return; });}).catch((e) => { console.log(e); res.json({ code: -1, msg: ’查询失败’}); return;});
--------------------------------------补充-------------------------------------------------
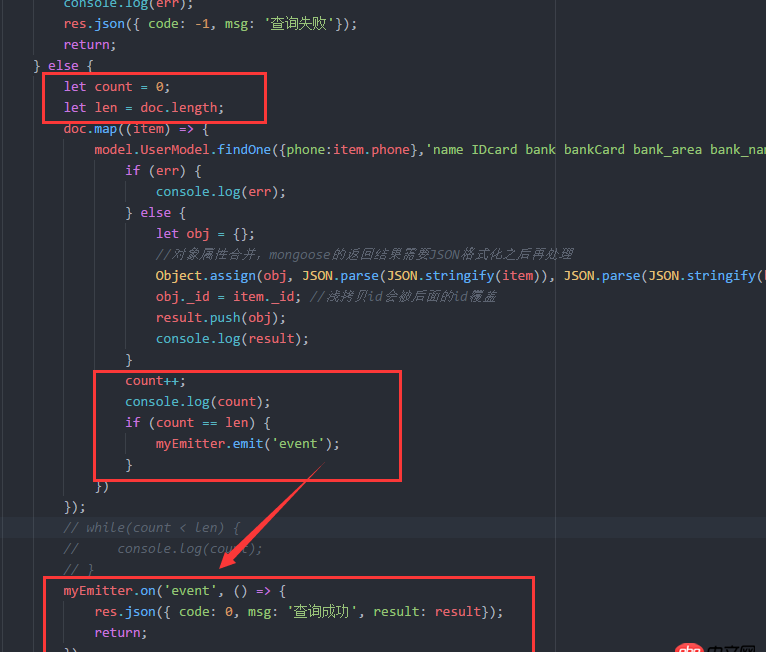
计数的思想仍然是可以实现的,使用 event 模块即可:
由于Promise是异步调用,所以在所有的查询之后使用return,会在还没真正获取到数据之后就返回,所以需要Promise内添加一个计数器count,在所有的Promise下,加一个循环,当所有的doc都循环到了(count == doc.length),才可以输出返回。
const deasync = require(’deasync’); // 引入deasync包...let result = []; //存放查询结果model.WithdrawModel.find({status: ’processing’}, (err, doc) => { if(err) {console.log(err);res.json({code: -1, msg: ’查询失败’});return; } else {let count = 0, len = doc.length;doc.forEach((item, index) => { model.UserModel.findOne({phone: item.phone}, ’name IDcard bank bankCard bank_area bank_name’, (err, bankInfo) => {if (err) { console.log(err);} else { let obj = {}; Object.assign(obj, JSON.parse(JSON.stringify(item)), JSON.parse(JSON.stringify(bankInfo))); result.push(obj); console.log(result); }count++; });});deasync.loopWhile(() => count < len);res.json({code: 0, msg: ’查询成功’, result: result});return; }});
相关文章:
1. MySQL视图count速度优化2. mongodb - windows7下mongod无法正常启动3. mysql中的全文索引支持词根检索吗?4. android-studio - Android Studio logcat一闪而过,如何显示出来5. 修改mysql配置文件的默认字符集重启后依然不生效6. php - 类似Apple官网顶部3级导航该如何设计数据库?7. 请问一下各位老鸟 我一直在学习独孤九贱 现在是在tp5 今天发现 这个系列视频没有实战8. javascript - ueditor引入报错问题9. mysql - 请教一个Java做数据库缓存的问题10. 为什么浏览器 运行不出来 ?是哪里出了问题呢?

 网公网安备
网公网安备