vue.js - 关于Vue-cli项目在VPS中用Nginx部署完请求页面app.js找不到提示404错误。
问题描述
我想在我的个人博客网站上面部署我的简历。想在服务器的域名后面加一个/me的子路径,访问我的简历。当然我的简历是Vue写的 用vue-cli来构建的部署上服务器了后 npm run dev并且成功的在服务器的端口上运行
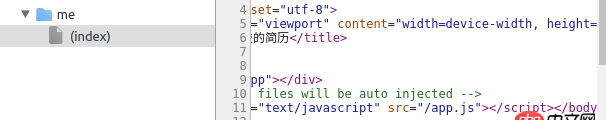
但是浏览器请求出现这个
里面根本就没有app.js文件
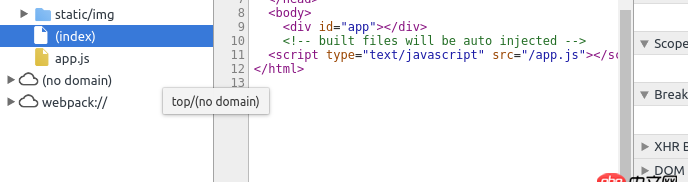
但是如果你在本地跑这个vue-cli的项目

这里是有app.js的 就没有问题
我现在已经排除的nginx的问题了。 现在就是vue-cli的构建和部署为什么会出现这种情况
服务器运行难道和本地跑是不一样的码?
一般部署是用dist文件静态部署的。难道vue-cli就不可以nginx反向代理到服务器部署么
问题解答
回答1:其实这个问题我自己解决了。在nginx上不要将项目部署在非根目录上,路径很容易会错的。如果一个服务器有多个项目,那么可以在nginx上面配置不同端口的server 或者直接弄二级域名来指向nginx。
回答2:1、项目中找到configindex.js;2、将build中的assetsPublicPath:’/’改为assetsPublicPath:’’;3、重新执行打包:npm run build;4、发布,再试试。
回答3:对于用vue-cli构建的项目,采用npm run dev 启动服务适用于开发模式,相当于启动了一个server。线上部署很少采用这种形式,线上部署都会提前npm run build,将代码打包到dist目录中,而dist目录其实是可运行的index.html+静态文件。我们部署的时候只需要将dist目录扔到服务器即可,而不是启动一个server。nginx配置也比较简单:
server{ listen 80; server_name domain.com; location /vue {alias /var/www/dist; #dist目录在服务器的位置 }}
这样当访问 https://域名/vue 的时候,就会定位到dist目录,而dist目录就是我们项目build之后可运行的静态文件。
相关文章:
1. angular.js - angular内容过长展开收起效果2. nginx - 关于javaweb项目瘦身问题,前期开发后,发现项目占用存贮空间太大,差不多1.2个G,怎么实现瘦身,动态页面主要是jsp。3. nginx反向代理配置访问后台,基础问题?4. javascript - 三目运算符的一些问题5. android-studio - Android Studio编译出错6. 就一台服务器,mysql数据库想实现自动备份,如何设计?7. CSS3 flex 如何让高度不等的同排等高?8. 求教PHP怎么取这个网址的内容9. 请教关于jquery阻止冒泡的问题?10. 前端HTML与PHP+MySQL连接

 网公网安备
网公网安备