文章详情页
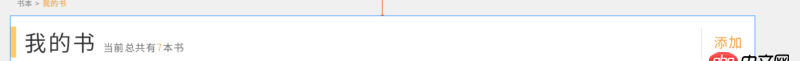
css3 - border-bottom 的长度可否超过盒子的宽度呢?实现如下图效果。(我的书下面的线)
浏览:287日期:2023-07-08 10:43:01
问题描述

问题解答
回答1:我把margin设为负值,然后把padding设为正值就可以了
回答2:楼主的这个就是在“我的书”的外层添加bordr-bottom就可以达到
回答3:讲道理应该是不可以的吧~因为本身border的长度好像是和盒子长度一致的~如果真的要比盒子长的话,可以在外面嵌套一个p。这只是我的个人看法,如有不对的地方,烦请指正,谢谢。
回答4:不可以,你的 border-bottom 是加在盒子里面的啊
回答5:设置一个margin值为负值
回答6:刚刚试了1L和5L的方法,给margin设置负值,并没有实现。在我的理解里,border是和块状元素实际的宽高对应的吧,margin这个属性只能调整位置,并不能增加元素的宽高,所以如果要保持p的宽是50px,还想让这个p的border-bottom有100px的长度,是不能实现的吧?不知道我的理解是不是正确,css小白,欢迎指摘。另外我觉得2L、3L的方法是可以的,我在开发过程中也是这样实现的,目前是我知道的最简单直接的实现方式,如果有其他更好的方法,欢迎大神指导!
回答7:哎,读了几遍看不懂啥意思啊,你们咋看得懂的啊。勉强理解的意思是:横向的灰色线width要大于横向的蓝线,,要突破蓝线出去是吗?那里面的盒子宽度大于外面的盒子不就好了么。。。里面的盒子border-bottom不就大于外面盒子框了么?感觉没听懂啊。。。
标签:
CSS
相关文章:
1. docker-machine添加一个已有的docker主机问题2. docker start -a dockername 老是卡住,什么情况?3. 关于docker下的nginx压力测试4. javascript - 如图,百度首页,查看源代码为什么什么都没有?5. docker-compose 为何找不到配置文件?6. java - springboot 修改默认静态资源文件读取路径7. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下8. node.js - webstorm 如何调试 express项目9. mysql - 我用SQL语句 更新 行的时候,发现全部 中文都被清空了,请问怎么解决?10. javascript - 奇怪的Symbol的问题
排行榜

 网公网安备
网公网安备