文章详情页
css3 - react 组件设置的 transform 无效
浏览:193日期:2023-06-24 08:37:44
问题描述
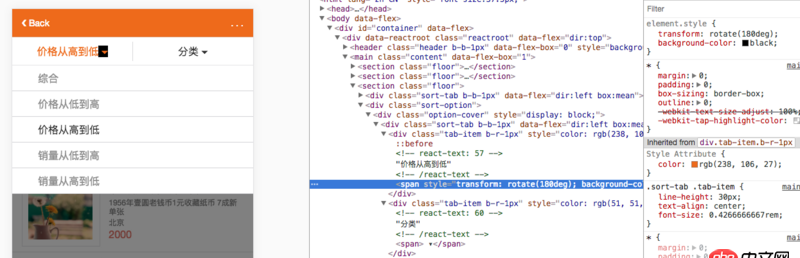
JSX:style={this.state.expand == index ? {transform: ’rotate(180deg)’, backgroundColor: ’black’} : null}
有背景色效果,无旋转样式(chrome)假如写在样式表上,class没有动态更新的可以有样式会是组件生命周期问题?
补充的图片@michael_cai@michael_cai: 我换了一种方式,写在行间也是不行,浏览器显示的样式表上也有
问题解答
回答1:这个跟react没什么关系。
你看看你操作的那个元素的样式表有没你想要的那个样式就是知道了。
其实你这里就是一个简单的给dom元素添加class,只要dom元素有这个class,就说明你这里的react写法是没问题的,那只有可能是样式的问题。
回答2:确实跟 react 没啥关系,
只是因为你的属性缺少了 transition, css3 动画重要属性.
transition: all 2s ease;语法transition: property duration timing-function delay; 属性的名称 时长 动画方法 延迟
文档传送门: http://www.w3school.com.cn/cs...
回答3:后来发现是transform在行内元素上无效,谢谢各位的回答!
标签:
CSS
相关文章:
1. atom开始输入!然后按tab只有空格出现没有html格式出现2. javascript - mongoose对查询结果的排序问题3. node.js - nodejs 日期格式化 win上正常 linux下不正常4. javascript - vue 通过赋值改变select的value怎么触发change事件5. MySQL timestamp的默认值怎么设置?6. python方法调用7. python3.x - python 中的maketrans在utf-8文件中该怎么使用8. 这些方法还有用吗?execute()方法好像获取不到数据9. 七牛云存储 - 七牛Python版SDK因为版本问题导致无法上传图片10. 不知道原因是啥
排行榜

 网公网安备
网公网安备