文章详情页
html5 - 上下居中对齐实际上无法实现吧?
浏览:156日期:2023-06-16 14:00:16
问题描述
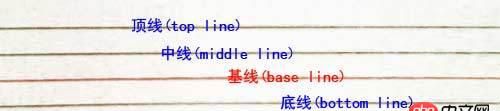
vertical-align中有top,middle,baseline,bottom。请看下面的line-height模型中的四条线。

从几何上看,这个line-height模型的几何中线在 middle line 和base line中间,middle line 偏上;base line 偏下。vertical-align 无论参照什么对齐,都无法居于几何中心对齐。只能说容器高度越低,偏差越小,肉眼越无法分辨。
我的理解正确吗? 另外,当我们使用display:flex;align-items:center; 让子容器居中的时候,是参照几何中心线居中,还是base line?
问题解答
回答1:可以这么理解,但是还是可以居中对齐的http://www.zhangxinxu.com/wor...
标签:
Html5
相关文章:
1. docker镜像push报错2. node.js - node exec 执行没反应3. javascript - 使用 hotcss 用rem换出来的圆不圆4. mac里的docker如何命令行开启呢?5. 关于docker下的nginx压力测试6. angular.js - angularjs的自定义过滤器如何给文字加颜色?7. dockerfile - 我用docker build的时候出现下边问题 麻烦帮我看一下8. docker-machine添加一个已有的docker主机问题9. angular.js - 指令下的指令 面对上级指令ng-repeat的时候 ng-controller会出现多次的问题?10. dockerfile - 为什么docker容器启动不了?
排行榜

 网公网安备
网公网安备