文章详情页
html5 - 为什么第二个 flex 会紧跟在第一个 flex 容器?
浏览:158日期:2023-06-15 13:31:03
问题描述
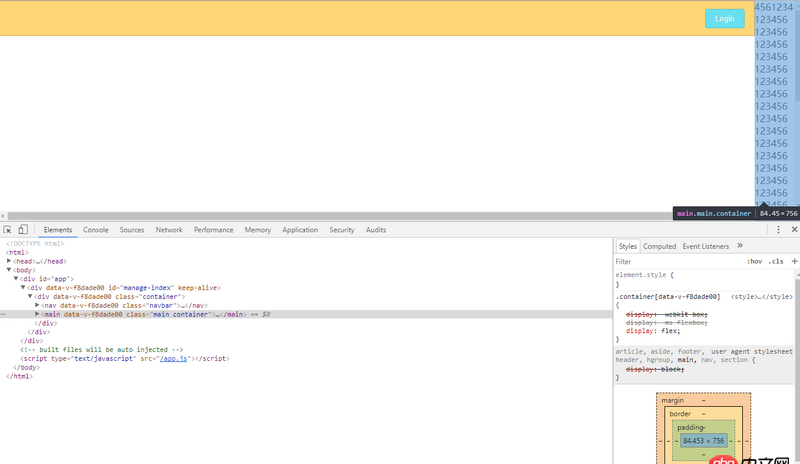
如题:怎么会第二个 flex 怎么会移动到第一个 flex 容器后面呢?

navbar的代码
.navbar { height: 60px; width: 100%; padding: 4px; box-sizing: border-box; display: flex; .theme; .green-border;}
container的代码
.container { display: flex; .make-col(@max-col-num); .make-col-offset(@max-col-num);}
问题解答
回答1:flex-direction: colum;?
回答2:.container 是 flex 容器呢,.navbar 和 .main 既是 flex 容器也是 flex item
标签:
Html5
相关文章:
1. 问题Unknown column ’’ in ’where clause’2. angular.js - 如何控制ngrepeat输出的个数3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. javascript - vue组件通过eventBus通信时,报错a.$on is not a function7. css3 - css怎么实现图片环绕的效果8. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式9. ionic 项目 ionic build android -release 打包时报错10. python - 如何用pandas处理分钟数据变成小时线?
排行榜

 网公网安备
网公网安备