html5 - 添加了伪元素 但是查看元素看不到
问题描述
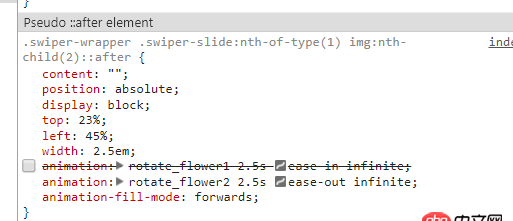
.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2) { position: absolute; top: 23%; left: 45%; animation: rotate_flower1 2.5s ease-in infinite; /*animation: rotate_flower2 2.5s ease-out infinite;*/ animation-fill-mode: forwards;}.swiper-wrapper .swiper-slide:nth-of-type(1) img:nth-child(2)::after{ content: ’’; position: absolute; display: block; top: 23%; left: 45%; width: 2.5em; /*animation: rotate_flower1 2.5s ease-in infinite;*/ animation: rotate_flower2 2.5s ease-out infinite; animation-fill-mode: forwards;}


是想通过这样的方式设置两个方向的动画 叠加起来出现曲线的效果但是现在添加的伪元素在查看元素时并看不到请问为什么 哪里写错了
问题解答
回答1:如果你的 img 中的 src 是一个无效的地址,那么你的 ::after 或者 ::before 或许还可以在个别浏览器中看到,但是,如果 src 是一个正确的有效的地址,那么这个时候是没有伪元素的。
单标签元素是不存在伪元素的。
回答2:img没有伪元素
相关文章:
1. 问题Unknown column ’’ in ’where clause’2. objective-c - ios 类似qq置顶的效果3. html - vue项目中用到了elementUI问题4. javascript - 在使用 vue.js element ui的时候 怎么样保留table翻页后check的值?5. mysql_replication - mysql读写分离时如果单台写库也无法满足性能怎么解决6. javascript - vue组件通过eventBus通信时,报错a.$on is not a function7. css3 - css怎么实现图片环绕的效果8. linux - ubuntu 命令行中文 显示菱形,期望通过引入字体解决而不是zhcon这种方式9. ionic 项目 ionic build android -release 打包时报错10. python - 如何用pandas处理分钟数据变成小时线?

 网公网安备
网公网安备