文章详情页
javascript - vue引入样式的问题
浏览:279日期:2023-05-22 14:24:10
问题描述

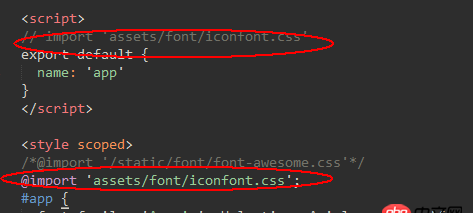
为什么上面这种引入方式一直报错呢?是什么原因呀,在style里面引入就不会报错,
问题解答
回答1:路径要给相对路径如: @import '../assets/font/iconfont.css',你这种写法会去node_modules里的assets包里找css的
标签:
JavaScript
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. javascript - 修改表单多选项时和后台同事配合的问题。4. nignx - docker内nginx 80端口被占用5. docker gitlab 如何git clone?6. golang - 用IDE看docker源码时的小问题7. docker安装后出现Cannot connect to the Docker daemon.8. javascript - weex和node,js到底是怎样一个关系呢?9. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?10. docker绑定了nginx端口 外部访问不到
排行榜

 网公网安备
网公网安备