javascript - 函数返回异步事件得到的结果
问题描述
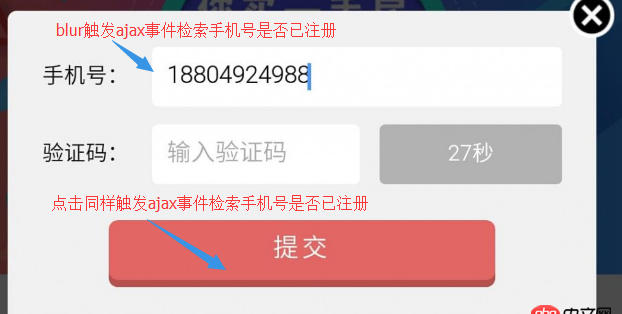
在做一个手机获取验证码的逻辑:

我的解决办法如下:
function validateaccount() {var account = $('#account').val();var flag = false; // 设定一个flag判断是否注册if (account) { //验证登录名是否存在 $.ajax({url:’/sso/validateaccount.do’,data : { account : account, accountType : ${accountType}},type:’POST’,async:false,success:function(data){ data = $BySlin.strToJson(data); if (data.code == ${my:obtain(’HTTP’, ’SUCCESS’)}) {if (data.data.validateMsg) { $('#accountErrorMsg').html(data.data.validateMsg);} else { $('#accountErrorMsg').html(''); flag = true;} } else {$('#accountErrorMsg').html('账号校验失败,请重试');flag = false; }} }); return flag; // 函数返回该flag给其他方法做判断} else { layer.open({content: ’请先输入您的账号’,skin: ’msg’,time: 2 });} }
然后其他方法调用该方法以获取是否注册的判断结果:
function sendMsg() {debuggervar validateaccountStatus = validateaccount();if (!validateaccountStatus) { return;}xxxxxxxxx }
但是这样会使方法又执行一遍。所以想知道是否有更好的办法?
问题解答
回答1:1.blur事件触发时,应该先检验手机号码是否正确,正确再发送请求,检查手机号是否有注册过,这样节省一点请求数。不然只输入三位数都发送请求了。2.请求回来,如果发现手机号已经注册过了,点击按钮不发送请求,给个提示,或者让按钮不可点击的状态。3.等到手机号确认了没有注册过,验证码也填写完毕并且验证正确了,点击按钮,就直接发送请求就好了。这个时候不需要验证了。因为在blur事件触发时已经验证了!
回答2:写到cookie里面, cookie没有的话 就执行下
相关文章:
1. python中列表内能否套字典?2. node.js - nodejs+express+vue3. javascript - 如图,百度首页,查看源代码为什么什么都没有?4. 关docker hub上有些镜像的tag被标记““This image has vulnerabilities””5. golang - 用IDE看docker源码时的小问题6. jquery - css3 scale 缩放图片问题7. 如何创建一个可供自己输入的且数据类型固定的变量8. html5 - 在Mac里使用vscode,却无法使用已下载的扩展……9. 关于layuiadmin中表格按钮提交问题求解!!!!10. javascript - mock.js可以存储数据吗

 网公网安备
网公网安备