文章详情页
javascript - vue 怎么渲染自定义组件
浏览:216日期:2023-04-28 13:36:21
问题描述
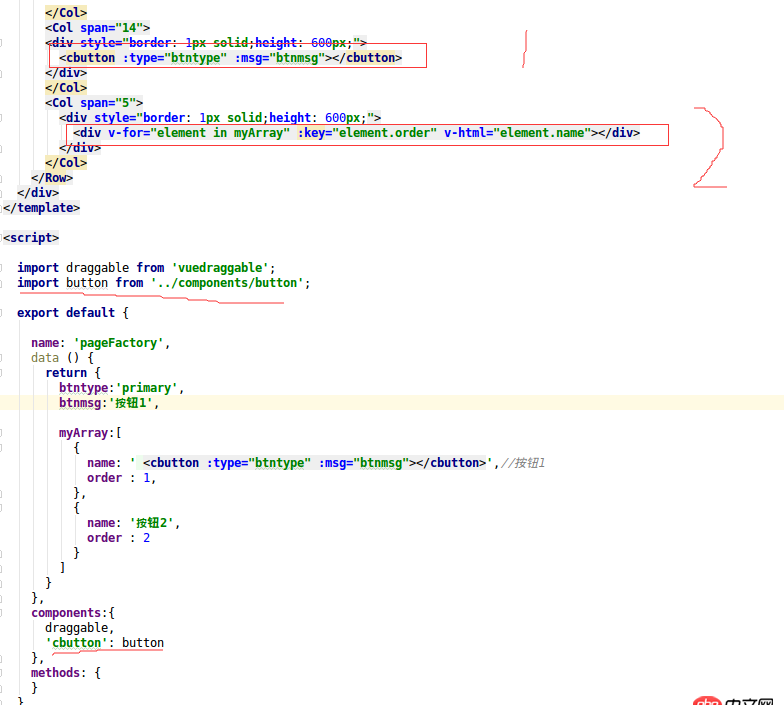
代码如下图 :

cbutton为自定义组件,1情况正常无问题 , 2情况使用v-html只能渲染原生组件.2要求动态输出,这种情况需要使用render解决吗?jsx呢?并没有使用过render函数,求大神帮忙
问题解答
回答1:官方文档明确说过、v-html只能渲染纯html
第一种方法都写出来了、你套个template直接遍历节点不就好了么
<template v-for='e in arr'> <cbutton :type='e.type' :msg='e.msg'></template>
标签:
JavaScript
上一条:javascript - ES6 中能否把 class 属性 方法 分文件?下一条:javascript - Vue.js2.0不能使用debounce后大伙一般是如何解决延迟请求的问题的呢。
相关文章:
1. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?2. javascript - weex和node,js到底是怎样一个关系呢?3. docker gitlab 如何git clone?4. nignx - docker内nginx 80端口被占用5. dockerfile - 为什么docker容器启动不了?6. javascript - 修改表单多选项时和后台同事配合的问题。7. docker安装后出现Cannot connect to the Docker daemon.8. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?9. golang - 用IDE看docker源码时的小问题10. redis - 究竟是选择微信小程序自带的统计工具还是自己开发一个数据统计的代码?
排行榜

 网公网安备
网公网安备