文章详情页
javascript - input输入框的失去焦点事件和发送按钮的点击事件冲突
浏览:237日期:2023-04-20 11:42:10
问题描述
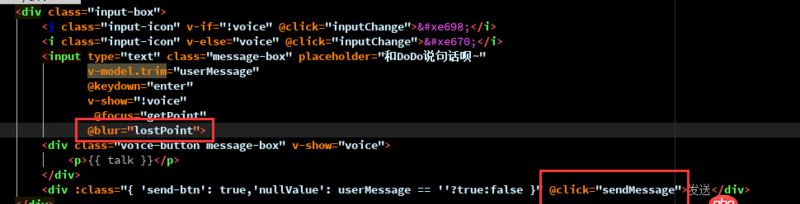
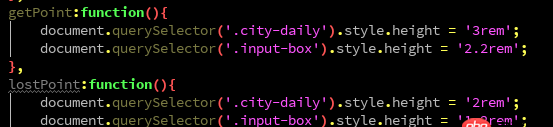
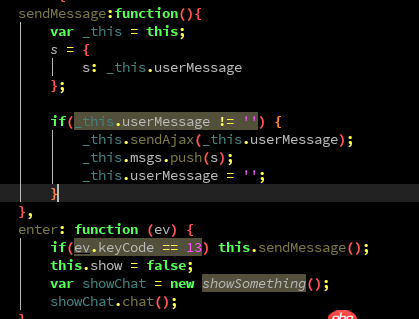
用vue写了input输入框的blur事件,对应失去焦点函数。点击输入框吊起输入键盘,输入结束后点击发送按钮,最先触发的是input输入框的失去焦点事件,而不是发送按钮的点击事件。换句话说我点击input输入文字后,得按两次发送按钮才可以发送信息,第一次是触发blur事件,第二次触发发送事件。能不能先触发发送事件,再触发blur事件?



问题解答
回答1:发一个运行的demo出来
回答2:感谢邀请,blur事件触发于input的 click 之前,因为操作没完成的话表单不应该提交,你应该贴具体代码出来分析,还有表单的提交尽量使用form的submit
标签:
JavaScript
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. debian - docker依赖的aufs-tools源码哪里可以找到啊?3. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?4. docker gitlab 如何git clone?5. golang - 用IDE看docker源码时的小问题6. nignx - docker内nginx 80端口被占用7. javascript - weex和node,js到底是怎样一个关系呢?8. javascript - 修改表单多选项时和后台同事配合的问题。9. Python Selenium WebDriver如何刷新当前页面10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?
排行榜

 网公网安备
网公网安备