javascript - 仿弹幕效果遇到的bug
问题描述
利用定位写的仿弹幕效果,一碰到边缘就出现bug
CSS:
.dmMsg{ position:absolute; display: inline-block; right:0; top:0; color:#fff; font-size: 22px; font-weight: 700; text-align: center; line-height: 1em; z-index: 100;}
JS:
var $temp = $('<span class=’' + msgType + ' ' + moveInType + '’ data-count='+ msg_count +'>' + message + '</span>');$(’.’ + parent).append($temp); $temp.animate({’right’:’100%’ },15000,loop);}function loop(){ $temp.css(’right’,’-400px’); $temp.animate({’right’:’100%’ },15000,loop);}
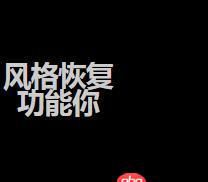
问题是弹幕只要碰到屏幕左边文字就折行了:
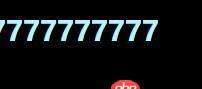
但是输入数字就不会这样,我没有给固定宽度,不知道为什么会这样?
问题解答
回答1:这个和浏览器处理文本的原理有关,没有深刨到底层,但是可以近似于这么理解:1、浏览器处理的区分标准其实是英文单词,当遇到多个英文单词(中间含空格分隔开才算,原因见下文)溢出屏幕时,猜测设计者的初衷是为了便于阅读,所以浏览器会以空格作为分隔标准,对英文字母换行处理(因为浏览器认为空格隔开了,这是一个单词),而长英文字母串,中间无空格,会被判断为这是一整个单词所以不会换行。2、输入中文时,浏览器会把每一个中文判断为一个“单词”,所以对每一个溢出屏幕的字都进行了换行处理。3、对于数字,浏览器识别规则和英文字母一致。
所以综上,并非是文字和数字有所区别,关键应该在于空格。例如你可以测试一下你代码中的message = '777 777 777',即数字间含空格,会发现就算是数字,浏览器也换行了。同理亦可测试message = 'cat cat cat'和'catcatcat'的区别。最后回到white-space: nowrap这个属性,w3school给出的含义是“文本不会换行,文本会在在同一行上继续,直到遇到 <br> 标签为止。”所以也能解释得通为什么加上之后文字就没有换行了。
回答2:css加上white-space: nowrap;
相关文章:
1. dockerfile - 为什么docker容器启动不了?2. docker - 各位电脑上有多少个容器啊?容器一多,自己都搞混了,咋办呢?3. javascript - 修改表单多选项时和后台同事配合的问题。4. golang - 用IDE看docker源码时的小问题5. docker gitlab 如何git clone?6. nignx - docker内nginx 80端口被占用7. docker安装后出现Cannot connect to the Docker daemon.8. javascript - weex和node,js到底是怎样一个关系呢?9. Python Selenium WebDriver如何刷新当前页面10. 我在centos容器里安装docker,也就是在容器里安装容器,报错了?

 网公网安备
网公网安备