文章详情页
javascript - innerHTML内容中存在js导入或者语句无法正常运行。
浏览:195日期:2023-04-18 17:43:55
问题描述
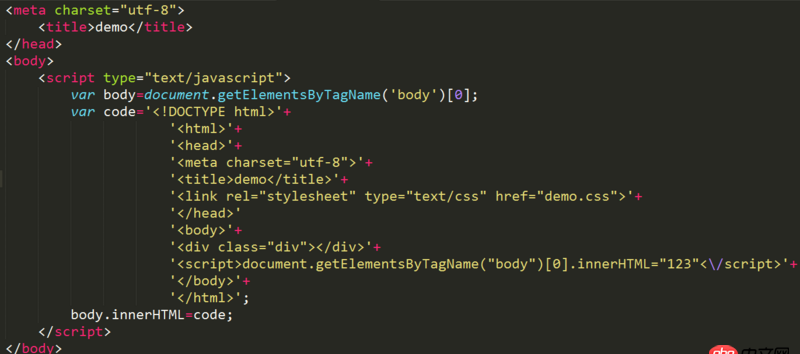
节点上使用innerHTML添加内容时,发现如果innerHTML字符串中存在<script>的标签,则标签内的js语句不能运行以及src属性失效(无法导入外部js文件)。请问如何解决这个问题?

问题解答
回答1:innerHTML可以插入link标签,但无法插入script标签的;script标签的插入可以通过js的appendChild完成。
var oScript = document.createElement(’script’); oScript.type = ’text/javascript’; oScript.async = true; oScript.src = url; document.body.appendChild(oScript); 回答2:
body里面嵌套html文档写法不规范
标签:
JavaScript
相关文章:
1. docker images显示的镜像过多,狗眼被亮瞎了,怎么办?2. css - ul ol前边的标记如何调整样式呢3. golang - 用IDE看docker源码时的小问题4. docker-compose 为何找不到配置文件?5. dockerfile - 为什么docker容器启动不了?6. dockerfile - [docker build image失败- npm install]7. java - servlet的init方法和选择Filter的init方法来加载配置文件,二者有何区别?8. android - 哪位大神知道java后台的api接口的对象传到前端后输入日期报错,是什么情况?求大神指点9. css - chrome浏览器input记录上次cookie信息后,有个黄色背景~如何去除!10. javascript - 求一款靠谱点的移动端图片查看器插件,老司机速进!
排行榜

 网公网安备
网公网安备